本主題提供逐步指示和最佳做法,讓您的 SharePoint網站易於存取,併為包括身心障礙用戶在內的所有人解鎖您的內容。
SharePoint有許多內建功能,可協助不同能力的使用者使用您的網站並參與您的網站。 舉例來說,在本主題中,您將瞭解如何為您的網站選擇易於存取的外觀,讓弱視用戶能夠更輕鬆地閱讀內容。 您也將瞭解如何在影像中新增替換文字,讓使用螢幕助讀程式的用戶能夠聆聽影像的內容。 您也可以在發佈網站之前,先瞭解如何使用字型、色彩和主題來最大化網站的包容性。
本文適用於使用 SharePoint 進行共同作業或整理文件庫等工作的使用者。 這不是系統管理員指南,您無需具備任何特殊技能。
現在您的小組有 SharePoint 2013。 您想要建立可讓包括身心障礙使用者在內的每個人都能使用的網站。

您非常幸運。 SharePoint 2016 可讓您更輕鬆地取得正確的色彩對比、新增替代文字等等,您可以在許多協助工具檢查清單上看到所有項目。 此外,SharePoint 經過徹底測試,確保新推出的功能立即可用,使用者即使沒有滑鼠,也能使用網站。 您可以只使用鍵盤,在任何 SharePoint 頁面間移動,並可使用任何按鈕或命令。
本文適用於使用 SharePoint 處理共同作業或文件庫等一般工作的使用者。 您無須具備任何特殊技能,只要具備日常電腦操作的相關知識即可。
想要建立一個易於存取 SharePoint 網站? 讓我們開始吧!
您想要做什麼?
第一個步驟:建立新網站
若要建立網站,請依循下列步驟。
-
在頁面頂端的瀏覽列中,按一下 [網站]。
-
在 [網站] 頁面按一下 [新網站]。
![SharePoint Online 中顯示 [新網站] 按鈕的新網站頁面](https://support.content.office.net/zh-tw/media/621b3ff3-a673-4981-a864-1d6f63bf2aa8.png)
-
在 [開始新的網站] 對話方塊中提供網站名稱,再按一下 [建立]。
提示:
-
第一次按一下 [網站] 時,會看到一些在設定個人網站時的網站設定畫面與指示。 您可能需稍候,再按一下 [網站],才能繼續下一個步驟。
-
視網站的設定方式而定,您可能必須指定另一個人員,使他也能夠管理您的網站,以及指定所需的內容保護程度。
-
將會於系統管理員預先定義的位置建立您的網站,且此網站會顯示於您追蹤的網站之中。 您的網站不會繼承其他網站的任何權限或瀏覽設定。 建立網站之後,您可以新增文件及影像、與其他人共用您的網站、變更外觀,以及使所有內容皆可易於存取。
使用標題、描述及標誌建立網站的形象
當您建立 SharePoint 網站時,首先要採取的其中一項步驟,就是訂定標題、描述及標誌。 這是提供協助工具的第一步,因為您為用來當做標誌的影像新增了替代文字 (alt text)。 您可以採取一些做法讓網站更易於使用,而替代文字是其中一個最重要的項目。 螢幕助讀程式之類的輔助技術會為無法看見螢幕的人員大聲閱讀替代文字。
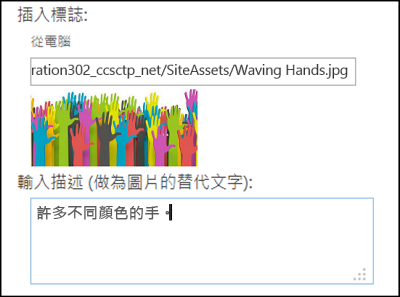
若要讓標誌影像可易於存取,請直接為它撰寫描述。 SharePoint 會使用描述來為您建立 HTML 中的替代文字。
-
按一下 [設定]

-
在 [外觀與風格] 底下,選取 [標題、描述及標誌]。
-
輸入標題和描述。

-
輸入標誌影像檔案的位置,然後建立描述。

-
按一下 [確定]。
當您返回網站首頁,將會看到結果。
使用易於存取佈景主題讓您的網站具專業感
成為可易於存取的下一個步驟是關於色彩與對比。 色彩與對比對易於存取而言非常重要。 黃斑部病變等弱視使用者必須使用特定的對比度,才能看見螢幕上的內容。 選擇色彩時也必須小心,因為色盲使用者無法判斷特定色彩之間的差異。 例如,紅綠色盲者會將紅色和綠色視為相同的色彩。
為了能輕鬆地進行此步驟,SharePoint 隨附可立即使用的佈景主題集合。 如果您以前沒有使用過佈景主題,佈景主題為色彩選擇、頁面配置、字型等項目的集合。
使用內建的易於存取佈景主題
-
在新建立的網站上,按兩下含有 您的樣式為何?

-
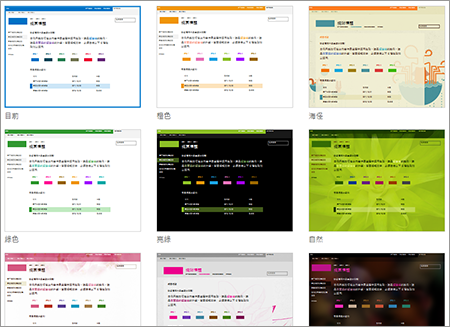
在 [變更外觀] 頁面上大略看過可用的範本。

-
若要選擇完全易於存取的色彩和對比測試主題,請選取 Office 主題。
如果您選擇 Office 主題,就不需要測試色彩。 如果您想要使用不同的主題,請參閱下一節 自定義您自己的色彩組合 ,以尋找如何建立易於存取的色彩組合的相關信息。 -
下一個頁面上隨即出現您選擇的佈景主題。 若要查看更多資訊,請按一下 [試試看]。 或者,若要挑選不同的佈景主題,請按一下 [從頭開始]。
自訂您自己的色彩組合
如果您想要使用不同的佈景主題,可以選擇易於存取的不同色彩組合。 您必須加以測試以確認易於存取,不過測試工具很容易使用。
選擇佈景主題之後,若要自訂色彩,只要在顯示佈景主題的頁面上尋找 [色彩] 功能表即可。
-
按兩下色彩方塊中的向下箭號以查看內建選項:

-
選取其中一個色彩,然後按一下 [試試看] 以查看所選色彩的影像。
-
若您喜歡此色彩,請按一下 [是,保留]。 如果您想要變更,請按一下 [否,還想變更] 返回。
檢查您的選擇是否可易於存取
若要確定您的選擇是否可易於存取,您應該檢查以確認。 若要檢查對比,您可以從信任的網站使用其中一種免費工具。 以下是您可以使用的數種選項。
-
Paciello Group 提供的 Color Contrast Analyzer
-
WebAIM 的 Color Contrast Checker
後續步驟
若要尋找有關協助工具的更多資源,請移至準備就緒 - 建立易於存取的 SharePoint 網站
若要了解有關新增至新網站的相關資訊,請移至在您的網站上加入易於存取的內容與影像
本主題內容
Create 易於存取的網站
SharePoint Microsoft 365 的新式體驗可讓您輕鬆建立、建立及自定義每個人都能使用的網站。 SharePoint提供網站範本,其中包含預先填入的頁面、網頁範本、新聞文章範本,以及可根據觀眾需求自定義的網頁元件。
建立新網站或新增頁面時,請選擇色彩對比強烈的範本,例如白色背景上的黑色文字,反之亦然。 正確的色彩和對比可協助弱視使用者更輕鬆地閱讀頁面上的內容。 對於新頁面,您也可以選擇 [空白] 選項,從頭開始建立頁面,而不需要任何預先設計的格式設定,然後新增您想要的樣式元素。
如需如何建立網站的逐步指示,請移至在 SharePoint 中 Create 網站。 若要瞭解如何建立頁面,請移至 Create 並使用SharePoint網站上的新式頁面。
您可以變更網站範本並自訂網站的外觀,即使您已建立網站。 如需相關指示,請移至套用及自定義 SharePoint 網站範本 和自定義 SharePoint 網站。
附註: 如果您在 [設定] 功能表中沒有看到 [變更外觀],很可能您沒有許可權可變更此設定。 如需詳細資訊,請參閱 瞭解許可權等級或詢問您的系統管理員。
將內容組織成易於存取的節
若要建立有條理且易於存取的版面配置,最好使用具有單一全角欄的節。 簡單來說,結構化的節比使用輔助技術更輕鬆地瀏覽內容已分割成多個並排欄的節。 請勿堆疊多個不同欄數的區段,因為這可能會讓身心障礙使用者和有障礙的使用者分心。
如需如何新增節的逐步指示,請移至 在 SharePoint 新式頁面上新增節和欄。
變更節背景色彩
請務必在區段中使用易於存取的背景色彩。
-
在節中,選
![SharePoint 新式體驗中的 [編輯節] 按鈕。](https://support.content.office.net/zh-tw/media/3e21683e-42ff-49af-80a4-d4cbac3acf22.png)
-
在 [區段背景底紋] 底下,選取文字與背景色彩之間對比最強的選項。
在網頁元件中使用內建標題樣式
標題的用意是透過視覺和輔助技術進行掃描。 在理想情況下,標題會說明節、網頁元件或頁面的意義。 使用內建的標題樣式並建立描述性的標題文字,讓螢幕助讀程式使用者更容易判斷節、網頁元件或頁面的結構,並瀏覽標題。
以指定的邏輯順序整理標題。 例如,使用標題 1、標題 2,然後標題 3,而不是標題 3、標題 1,然後標題 2。 將網頁元件中的資訊整理成小型區塊。 在理想情況下,每個標題只應包含幾個段落。
如需有關如何使用標題的逐步指示,請移至新增易於存取的內容和 SharePoint Online 網站連結。
避免使用表格
一般說來,請盡可能避免使用表格,並以其他方式呈現數據,例如有標題的段落。 對於使用放大鏡的用戶來說,使用固定寬度的數據表可能難以閱讀,因為這類表格會強制將內容調整為特定大小。 這會讓字型變得非常小,這會強制放大鏡使用者水平捲動,尤其是在行動裝置上。
如果您必須使用資料表,請使用下列指導方針,確保您的資料表盡可能易於存取:
-
避免使用固定寬度表格。
-
請確定表格在所有裝置上正確呈現,包括手機和平板電腦。
-
如果您的表格中有超連結,請編輯連結文字,讓它們具有意義,而且不會中斷句子中句子。
-
請確定使用放大鏡輕鬆閱讀表格和頁面內容。 例如,在行動裝置上檢視,以確保使用者不需要水平捲動手機上的頁面。
使用表格標題
螢幕助讀程式會計算表格儲存格,來追蹤它們在表格中的位置。 如果表格內嵌於另一個表格中,或儲存格經過合併或分割處理,螢幕助讀程式就無法計算儲存格,進而無法針對該處之後的表格內容提供實用資訊。
表格中的空白儲存格可能也會誤導使用螢幕助讀程式的使用者,誤以為表格已經沒有內容了。 只針對數據使用簡單的表格結構,並指定欄標題資訊。 螢幕助讀程式也使用標題資訊來識別列或欄。
-
將游標放在表格中的任何位置。
-
在網頁元件工具列上,選取 [其他選項
![SharePoint 新式體驗中網頁元件中的 [其他選項] 按鈕。](https://support.content.office.net/zh-tw/media/4468ce56-bc9c-4578-80b4-aad66d1a44de.png)
-
在 [ 表格樣式] 底下,選取具有標題欄和強烈色彩對比的樣式,例如 [ 標題 ] 或 [ 主題色彩] 標題。
-
輸入頁首文字。
將內容組織成易於存取的清單
若要讓螢幕助讀程式更輕鬆地閱讀節、網頁元件或頁面中的內容,請將資訊整理成小型區塊,例如專案符號或編號清單。
-
在網頁元件工具列上,選取
![SharePoint 新式體驗網頁元件中的 [點符列表] 按鈕。](https://support.content.office.net/zh-tw/media/ef2898d8-c52f-4c33-933b-1647facc79fd.png)
![SharePoint 新式體驗中網頁元件中的 [編號清單] 按鈕。](https://support.content.office.net/zh-tw/media/51805dbe-87f3-4cb2-b909-c066db027aa4.png)
-
輸入清單項目文字。
-
若要新增另一個清單專案,請按 Enter,然後輸入清單項目文字。
提示: 例如,若要建立更進階、複雜及可自定義的清單以進行追蹤,您可以使用 Microsoft清單 應用程式,並將清單連結至SharePoint網站。 如需相關指示,請移至 Create 清單。
在影像中新增替代文字
替換文字可協助看不到螢幕的使用者瞭解影像、圖案、SmartArt 圖形、圖表及其他視覺效果中的重要資訊。 在替換文字中,簡短描述影像的用途,以及影像的重點。 螢幕助讀程式會向看不到內容的用戶朗讀描述。
提示: 要撰寫出好的替代文字,請務必精簡且明確的方式傳達該內容與影像的用途。 替代文字不應超過一個簡短的句子,多數時候精挑細選兩個單詞即可。 不要重複以周圍的文字內容作為替代文字,或使用影像的用語,例如「的圖形」或「的影像」。 如需有關如何撰寫替換文字的詳細資訊,請移至您需要知道的所有專案,以撰寫有效的替換文字。
避免在影像中以文字做為傳達重要資訊的唯一方式。 如果您必須使用內含文字的影像,請在網頁元件中重複該文字。
例如,如果背景影像純粹是裝飾性的,請在替換文字中提及。
針對音訊和視訊內容,除了替換文字之外,還包含適用於聽力障礙使用者的隱藏式輔助字幕。
如需如何確保視覺效果和媒體具有包容性的詳細資訊,請移至 將易於存取的圖片和媒體新增至 SharePoint Online 網站。
在標題區域的背景影像中新增替換文字
如果您在標題區域網頁元件中使用背景影像,請務必在其中新增替換文字。
-
在標題區域網頁元件中,選取 [編輯網頁元件
![SharePoint 新式體驗中的 [編輯網頁元件] 按鈕。](https://support.content.office.net/zh-tw/media/b97efbd7-f0f3-4b18-9577-1f0e7affcbda.png)
-
在 [ 替換文字] 欄 位中,輸入背景影像的替換文字。
在標題區域以外的網頁元件中新增替換文字
-
選取影像,然後選
![SharePoint 新式體驗中的 [編輯網頁元件] 按鈕。](https://support.content.office.net/zh-tw/media/b97efbd7-f0f3-4b18-9577-1f0e7affcbda.png)
-
在 [ 替換文字] 欄 位中,輸入影像的替換文字。
Create 易於存取的超連結文字
使用螢幕助讀程式的人士有時會瀏覽連結清單。 連結應清楚傳達與目的地相關的正確資訊。 例如,避免使用連結文字,例如「按兩下這裡」、「查看此頁面」、前往這裡」或「深入瞭解」。 請改為包含目的地頁面的完整標題。
提示: 如果超連結目的地頁面上的標題提供頁面內容的正確摘要,請在超連結文字中使用此標題。 例如,此超連結文字符合目的地頁面上的標題:Create Microsoft 範本的更多專案。
如需如何建立超連結的逐步指示,請移至 新增易於存取的內容和 SharePoint Online 網站連結。
使用易於存取的字型格式和色彩
易於存取的字型不會排除或減慢任何在您網站上閱讀文字的人的閱讀速度,包括弱視或閱讀障礙使用者。 正確的字型可改善頁面上文字的易讀性和可讀性。
若要降低閱讀負載,請選取熟悉的無襯線字型,例如 Arial 或 Calibri。 避免使用全大寫字母的用字,以及過多斜體或底線。
視障人士可能會錯過特定色彩所傳達的意義。 例如,新增底線到色彩編碼的超連結文字中,以讓色盲使用者了解這是連結文字 (即使他們看不到色彩)。 針對標題,請考慮新增粗體或使用較大的字型。
您網站上的文字應該可以在高對比度模式下閱讀。 例如,使用色彩頻譜相反端上的鮮豔色彩或高對比色彩配置。 黑白配置可協助色盲使用者區分文字和圖案。
如需有關如何使用字型和文字的指示,請移至新增易於存取的內容和 SharePoint Online 網站連結 和新增文字至 SharePoint 空間。
使用螢幕助讀程式測試輔助功能
當您的網站或頁面準備好要發佈時,您可以嘗試使用螢幕助讀程式瀏覽內容,例如朗讀程式。 朗讀程式隨附 Windows,因此不需要安裝任何專案。 舉例來說,這是在流覽或替換文字中發現問題的其他方法。
-
啟動螢幕助讀程式。 例如,若要啟動朗讀程式,請按 Ctrl+Windows 標誌鍵+Enter。
-
按 Ctrl+F6,直到焦點藍色矩形位於命令行上為止。
-
按一次 Tab 鍵,然後按向下鍵在頁面上向下移動。 修正您遇到的任何輔助功能問題。
-
結束螢幕助讀程式。 例如,若要結束朗讀程式,請按 Ctrl+Windows 標誌鍵+Enter。
另請參閱
在 SharePoint Online 中建立易於存取網站的資源
針對身心障礙使用者提供的客戶技術支援
Microsoft 盡最大的努力為所有客戶提供最佳的體驗。 如果您是殘疾人士或有任何協助工具相關問題,請連絡 Microsoft 殘疾人士 Answer Desk 以取得技術協助。 殘疾人士 Answer Desk 支援小組受過許多常用輔助技術的訓練,並可提供英文、西班牙文、法文和美國手語的協助。 請移至 Microsoft 殘疾人士 Answer Desk 網站,了解您所在地區的連絡人詳細資料。
如果您是政府、商業或企業使用者,請連絡企業殘疾人士 Answer Desk。











