У цій статті наведено покрокові вказівки та рекомендації щодо забезпечення спеціальних можливостей SharePoint сайту та розблокування вмісту для всіх користувачів, зокрема користувачів з особливими потребами.
SharePoint має багато вбудованих функцій, які допомагають користувачам з різними можливостями використовувати ваш сайт і робити свій внесок у нього. У цій статті ви дізнаєтеся, наприклад, як вибрати доступний пошук для свого сайту, щоб людям зі слабким зором було легше читати вміст. Ви також дізнаєтеся, як додавати до зображень текст заміщення, щоб люди, які використовують невізуальні екрани, могли прослухати все зображення. Ви також можете дізнатися, як використовувати шрифти, кольори та теми, щоб максимально підвищити інклюзивність сайту, перш ніж публікувати його.
Цю статтю призначено для тих, хто використовує SharePoint для співпраці або впорядкування бібліотеки документів. Її не призначено для адміністраторів, тому жодні спеціальні навички не знадобляться.
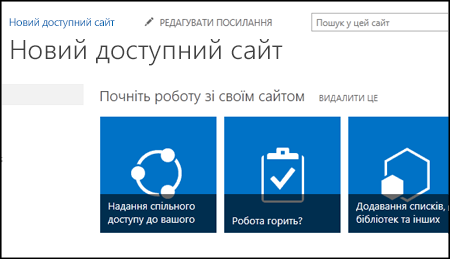
Отже, ваша команда починає працювати зі службою SharePoint 2013. Ви хочете створити сайт, який зможуть використовувати всі, зокрема люди з обмеженими можливостями.

Вам пощастило. У SharePoint 2016 простіше досягти правильного контрасту кольорів, додати текст заміщення й налаштувати інші елементи відповідно до стандартизованого списку спеціальних можливостей. Крім того, служба SharePoint ретельно перевіряється, щоб люди могли працювати із сайтами без миші відразу після інсталяції. У SharePoint можна переходити елементами будь-яких сторінок, натискати кнопки й виконувати команди, використовуючи лише клавіатуру.
Цю статтю призначено для тих, хто використовує SharePoint для звичайних завдань, наприклад співпраці або роботи з бібліотекою документів. Щоб читати її, не потрібні спеціальні навички, тільки базові знання про комп’ютер.
Бажаєте створити сайт SharePoint зі спеціальними можливостями? Почнімо.
У цій статті
Перший крок – створення нового сайту
Щоб створити сайт:
-
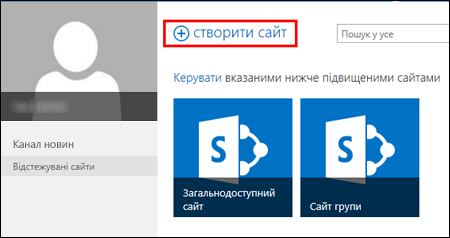
На панелі переходів у верхній частині сторінки клацніть елемент Сайти.
-
На сторінці "Сайти" натисніть кнопку Створити сайт.

-
У діалоговому вікні Запустити новий сайт введіть ім’я сайту й натисніть кнопку Створити.
Поради.:
-
Коли ви клацнете елемент Сайти вперше, відображатимуться екрани налаштування сайту та інструкції, поки особистий сайт налаштовується. Може знадобитися трохи зачекати й повторно клацнути елемент Сайти, перш ніж переходити до наступного кроку.
-
Залежно від настройок сайту, може знадобитися вказати іншого користувача, який також зможе керувати сайтом, і визначити ступінь захисту вмісту.
-
Сайт буде створено в розташуванні, яке попередньо визначив адміністратор, і відобразиться серед сайтів, за якими ви стежите. Ваш сайт не успадкує жодних настройок дозволів або навігації від інших сайтів. Створивши сайт, можна додати документи й зображення, надати доступ до сайту для інших, змінити його зовнішній вигляд і забезпечити спеціальні можливості.
Додавання фірмової символіки на сайт за допомогою заголовку, опису й емблеми
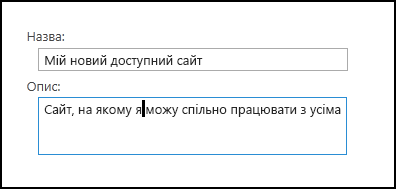
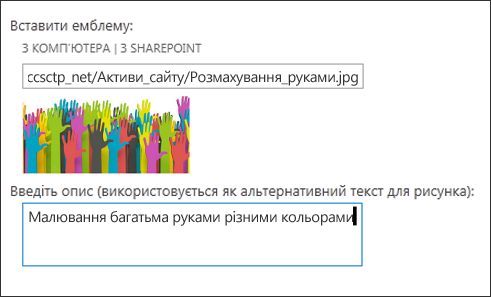
Створюючи сайт SharePoint, спочатку потрібно надати йому назву, опис і емблему. Це перший крок до спеціальних можливостей, тому що ви додаєте до зображення текст заміщення (текст заміщення), яке використовується для емблеми. Текст заміщення – це одна з найважливіших дій, яку можна зробити, щоб забезпечити спеціальні можливості веб-сайту. Спеціальні засоби, наприклад невізуальні екрани, читають текст заміщення вголос для людей, які не бачать екран.
Щоб забезпечити спеціальні можливості для зображення емблеми, просто додайте опис для нього. Служба SharePoint використовує опис, щоб створити текст заміщення в HTML-коді.
-
Виберіть Настройки

-
У розділі Зовнішній вигляд клацніть посилання Назва, опис і емблема.
-
Введіть заголовок і опис.

-
Введіть розташування файлу зображення емблеми, а потім створіть опис.

-
Натисніть кнопку OK.
Щоб побачити результати, поверніться на головну сторінку сайту.
Чудове оформлення для сайту за допомогою теми зі спеціальними можливостями
Наступний крок до спеціальних можливостей стосується кольору й контрасту. Колір і контраст дуже важливі для спеціальних можливостей. Користувачам зі слабким зором, наприклад із макулярною дистрофією, потрібен певний контраст, щоб вони могли бачити елементи на екрані. Також важливо уважно вибирати кольори, оскільки деякі користувачі не розрізняють певні кольори. Наприклад, користувачі, які не розрізняють червоний і зелений кольори, бачать їх як один і той самий.
Щоб спростити цей крок, сайт SharePoint містить колекцію готових до використання тем. Для тих, хто не знає: тема – це набір варіантів кольорів, макет сторінки, шрифт тощо.
Використання вбудованої теми зі спеціальними можливостями
-
На новоствореному сайті клацніть плитку з елементом Який ваш стиль?

-
На сторінці Змінити вигляд перегляньте доступні шаблони.

-
Щоб вибрати повністю доступну перевірену тему для кольорів і контрастності, виберіть тему Office .
Якщо вибрати тему Office , перевіряти колір не потрібно. Якщо потрібно використати іншу тему, див. наступний розділ Настроювання власного поєднання кольорів , щоб дізнатися, як створити комбінацію кольорів зі спеціальними можливостями. -
Вибрана тема відображається на наступній сторінці. Щоб побачити більше, натисніть кнопку Переглянути. Або натисніть кнопку На початок, щоб вибрати іншу тему.
Настроювання власного поєднання кольорів
Якщо потрібно використовувати іншу тему, можна вибрати інше поєднання кольорів зі спеціальними можливостями. Його потрібно перевірити, щоб переконатися в наявності спеціальних можливостей, але засоби для перевірки легко використовувати.
Щоб настроїти кольори, вибравши тему, просто перейдіть до меню Колір на сторінці зі своєю темою.
-
Клацніть стрілку вниз у полі кольору, щоб переглянути вбудовані параметри:

-
Зробіть вибір і натисніть кнопку Переглянути, щоб переглянути зображення у вибраних кольорах.
-
Якщо воно вам подобається, натисніть кнопку Так, залишити. Якщо потрібно змінити вибір, натисніть кнопку Ні, не подобається, щоб повернутися назад.
Перевірка вибраних спеціальних можливостей
Щоб переконатися в наявності спеціальних можливостей у вибраному варіанті, виконайте перевірку. Щоб перевірити контрастність, скористайтесь одним із безкоштовних засобів на надійних веб-сайтах. Ось кілька можливих варіантів:
-
Color Contrast Analyzer (Paciello Group);
-
Color Contrast Checker (WebAIM).
Подальші дії
Докладні відомості про спеціальні можливості див. в статті Підготовка до створення сайту SharePoint зі спеціальними можливостями.
Щоб дізнатися, як додавати вміст до нового сайту, див. статтю Додавання до сайту вмісту й зображень, пристосованих до користувачів з особливими потребами.
У цій статті
Створення сайт зі спеціальними можливостями
SharePoint Сучасний інтерфейс у Microsoft 365 спрощує створення, створення та настроювання сайту, яким можуть скористатися всі користувачі. SharePoint пропонує шаблони сайтів, які містять попередньо заповнені сторінки, шаблони сторінок, шаблони новин і веб-частини, які можна налаштувати відповідно до потреб аудиторії.
Створюючи новий сайт або додаючи нову сторінку, виберіть шаблон із високою контрастністю кольорів, наприклад чорний текст на білому фоні або навпаки. Правильний колір і контраст можуть полегшити сприйняття вмісту на сторінці користувачам зі слабким зором. Для нових сторінок також можна вибрати параметр Пусто, щоб створити сторінку з нуля без попереднього форматування, а потім додати потрібні елементи стилю.
Покрокові вказівки зі створення сайту див. в статті Створення сайту в SharePoint. Щоб дізнатися, як створювати сторінки, перейдіть до Створення та використовуйте сучасні сторінки на сайті SharePoint.
Ви можете змінити шаблон сайту та настроїти його вигляд навіть після його створення. Інструкції див. в статті Застосування та настроювання шаблонів сайтів SharePoint і Настроювання сайту SharePoint.
Примітка.: Якщо в меню Настройки немає елемента Змінити вигляд, імовірно, у вас немає дозволу на змінення цього параметра. Докладні відомості див. в статті Докладні відомості про рівні дозволів або зверніться до адміністратора.
Упорядкування вмісту в розділи зі спеціальними можливостями
Щоб створити впорядковані та доступні макети сторінок, бажано використовувати розділи з одним повноширинним стовпцем. Просто структуровані розділи легше переміщатися за допомогою спеціальних засобів, ніж розділи, де вміст розділено на кілька паралельних стовпців, наприклад. Намагайтеся не складати кілька розділів з різною кількістю стовпців, оскільки це може відволікати людей з обмеженими можливостями та людей, які є нейродиверсами.
Покрокові вказівки з додавання розділів див. в статті Додавання розділів і стовпців на сучасній сторінці SharePoint.
Змінення кольору тла розділу
Переконайтеся, що в розділах використовується колір тла зі спеціальними можливостями.
-
У розділі виберіть

-
У розділі Затінення тла розділу виберіть параметр із найсильнішим контрастом між кольором тексту та тла.
Використання вбудованих стилів заголовків у веб-частинах
Заголовки призначені для сканування як візуально, так і за допомогою спеціальних засобів. В ідеалі заголовки пояснюють, що таке розділ, веб-частина або сторінка. Використовуйте вбудовані стилі заголовків і створюйте описові тексти заголовків, щоб користувачі невізуальних екранів могли легко визначати структуру розділу, веб-частини або сторінки та переходити між заголовками.
Упорядковуйте заголовки в заданому логічному порядку. Наприклад, використовуйте "Заголовок 1", "Заголовок 2", а потім – "Заголовок 3", а не "Заголовок 3", "Заголовок 1", а потім – "Заголовок 2". Упорядкуйте відомості у веб-частинах невеликими фрагментами. Найкраще, коли під кожним заголовком міститься лише кілька абзаців.
Покрокові вказівки з роботи із заголовками див. в статті Додавання вмісту зі спеціальними можливостями та посилань на сайт SharePoint Online.
Уникайте використання таблиць
Загалом уникайте таблиць, якщо це можливо, і подаруйте дані іншим способом, наприклад абзаци із заголовками. Таблиці з фіксованою шириною можуть виявитися важкими для читання користувачам Екранної лупи, оскільки такі таблиці примушу добирати до вмісту певний розмір. Завдяки цьому шрифт дуже малий, завдяки якому користувачі Екранної лупи можуть прокручувати екранну лупу горизонтально, особливо на мобільних пристроях.
Якщо потрібно використовувати таблиці, скористайтеся наведеними нижче рекомендаціями, щоб забезпечити максимально спеціальні можливості таблиці.
-
Уникайте таблиць із фіксованою шириною.
-
Переконайтеся, що таблиці відображаються належним чином на всіх пристроях, зокрема на телефонах і планшетах.
-
Якщо в таблиці є гіперпосилання, відредагуйте текст посилання, щоб мати сенс і не розривати середину речення.
-
Переконайтеся, що вміст таблиці та сторінки легко читати за допомогою Екранної лупи. Перегляньте її на мобільному пристрої, щоб переконатися, що користувачам не потрібно горизонтально прокручувати сторінку на телефоні, наприклад.
Використання заголовків таблиці
Невізуальні екрани відстежують своє розташування в таблиці, підраховуючи її клітинки. Якщо таблиця містить вкладену таблицю або в ній об’єднано чи розділено клітинки, невізуальний екран не зможе їх правильно підрахувати та надати корисні відомості про наступну частину таблиці.
Через наявність пустих клітинок у таблиці користувач невізуального екрана може подумати, що він досяг її кінця. Використовуйте просту структуру таблиці лише для даних і вкажіть відомості заголовка стовпця. Невізуальні екрани також використовують дані заголовків, щоб визначати рядки й стовпці.
-
Розташуйте курсор будь-де в таблиці.
-
На панелі інструментів веб-частини виберіть

-
У розділі Стилі таблиць виберіть стиль із рядком заголовка та високою контрастністю кольорів, наприклад верхній колонтитул або заголовок теми.
-
Введіть текст заголовка.
Упорядкування вмісту в списки зі спеціальними можливостями
Щоб невізуальні екрани могли легко читати вміст розділу, веб-частини або сторінки, упорядкуйте відомості невеликими фрагментами, наприклад маркірними або нумерними списками.
-
На панелі інструментів веб-частини виберіть


-
Введіть текст елемента списку.
-
Щоб додати інший елемент списку, натисніть клавішу Enter, а потім введіть текст елемента списку.
Порада.: Наприклад, щоб створити розширені, складніші та настроювані списки для відстеження, можна скористатися програмою Microsoft Списки та зв'язати списки із сайтомSharePoint. Інструкції див. в статті Створення списку.
Додавання тексту заміщення до зображень
Завдяки тексту заміщення люди, які не бачать екран, можуть зрозуміти, що важливо для зображень, фігур, рисунків SmartArt, діаграм та інших візуальних об'єктів. У тексті заміщення стисло опишіть зображення, його призначення та важливість зображення. Невізуальні екрани читають опис користувачам, які не бачать вміст.
Порада.: Щоб написати гарний текст заміщення, обов'язково перенесіть вміст і призначення зображення лаконічно та однозначно. Текст заміщення має бути не довшим за коротке речення або два – здебільшого кілька ретельно вибраних слів буде виконуватися. Не повторюйте текст, що оточує, як текст заміщення, і не використовуйте фрази, що посилаються на зображення, наприклад "рисунок" або "зображення". Докладні відомості про написання тексту заміщення див. в статті Усе, що потрібно знати, щоб написати ефективний текст заміщення.
Не передавайте важливу інформацію лише за допомогою тексту на зображеннях. Якщо потрібно використати зображення з текстом у ньому, повторіть цей текст у веб-частині.
Якщо зображення, наприклад, є суто декоративним, згадайте його в тексті заміщення.
Для аудіо- та відеовмісту, окрім тексту заміщення, можна додавати закриті субтитри для людей з вадами слуху.
Докладні відомості про те, як забезпечити включення візуальних ефектів і медіафайлів, див. в статті Додавання до сайту SharePoint Online зображень і медіавмісту зі спеціальними можливостями.
Додавання тексту заміщення до зображення тла в області заголовка
Якщо ви використовуєте фонове зображення у веб-частині області заголовка, обов'язково додайте до нього текст заміщення.
-
У веб-частині "Область заголовка" виберіть

-
У полі Текст заміщення введіть текст заміщення для зображення тла.
Додавання тексту заміщення до зображень у веб-частинах, відмінних від областей заголовка
-
Виберіть зображення та натисніть кнопку

-
У полі Текст заміщення введіть текст заміщення для зображення.
Створення текст гіперпосилань зі спеціальними можливостями
Люди, які використовують невізуальні екрани, іноді швидко переглядають списки посилань. Посилання мають чітко й точно передавати інформацію про місце призначення. Наприклад, не використовуйте текст посилання, як-от "Клацніть тут", "Переглянути цю сторінку", Перейти сюди" або "Докладніше". Натомість додайте повний заголовок сторінки призначення.
Порада.: Якщо заголовок на сторінці призначення гіперпосилання точно й стисло описує її вміст, використайте цей заголовок як текст гіперпосилання. Наприклад, цей текст гіперпосилання відповідає заголовку на сторінці призначення: Створення більше за допомогою шаблонів Microsoft.
Покрокові вказівки зі створення гіперпосилань див. в статті Додавання вмісту зі спеціальними можливостями та посилань на сайт SharePoint Online.
Використання доступного формату та кольору шрифту
Шрифт зі спеціальними можливостями не виключає та не сповільнює читання тексту на сайті, зокрема людей зі слабким зором або вадами читання. Правильний шрифт покращує розбірливість і легкість читання тексту на сторінці.
Щоб зменшити навантаження на читання, виберіть знайомі шрифти sans serif, як-от Arial або Calibri. Уникайте форматування за допомогою великих букв, курсиву й підкреслення.
Людина з вадами зору може пропустити значення, передане певними кольорами. Наприклад, позначений кольором текст гіперпосилань слід підкреслювати, щоб користувачі з колірною сліпотою могли розпізнати його як посилання, навіть якщо не розрізняють використаний колір. Для заголовків використовуйте жирний шрифт або шрифт більшого розміру.
Текст на сайті має бути доступний для читання в режимі високої контрастності. Наприклад, використовуйте яскраві кольори або висококонтрастні колірні схеми (з кольорами з різних кінців колірного спектру). Чорно-білі схеми дають можливість людям із колірною сліпотою з легкістю розрізняти текст і фігури.
Указівки з роботи зі шрифтами й текстом див. в статті Додавання вмісту зі спеціальними можливостями та посилань на сайт SharePoint Online і Додавання тексту до простору SharePoint.
Перевірка спеціальних можливостей за допомогою невізуального екрана
Коли сайт або сторінка буде готова до публікації, можна спробувати перейти до вмісту за допомогою невізуального екрана, наприклад Екранного диктора. Екранний диктор постачається з Windows, тому нічого не потрібно інсталювати. Це ще один додатковий спосіб виявлення проблем в області переходів або тексті заміщення, наприклад.
Порада.: Щоб перевірити контрастність кольорів, можна скористатися одним із безкоштовних інструментів із надійного веб-сайту, наприклад Аналізатор контрастності кольорів або Засобу перевірки контрастності кольорів.
-
Запустіть невізуальний екран. Наприклад, щоб запустити Екранний диктор, натисніть клавіші Ctrl+Windows+Enter.
-
Натискайте клавіші Ctrl+F6, доки фокус ( синій прямокутник) не опиниться на панелі команд.
-
Натисніть клавішу Tab один раз, а потім натисніть клавішу зі стрілкою вниз, щоб перейти вниз на сторінці. Виправте всі проблеми, пов'язані зі спеціальними можливостями.
-
Закрийте невізуальний екран. Наприклад, щоб вийти з Екранного диктора, натисніть клавіші Ctrl+Windows+Enter.
Див. також
Ресурси для створення веб-сайтів зі спеціальними можливостями в SharePoint Online
Налаштування навігації на сайті SharePoint
Забезпечення спеціальних можливостей електронної пошти Outlook для людей з особливими потребами
Створення документів Word доступних для людей з особливими потребами
Створення доступних документів Excel для людей з особливими потребами
Створення спеціальних можливостей блокнотів OneNote для людей з особливими потребами
Забезпечення спеціальних можливостей у схемі Visio для людей з особливими потребами
Створення Sway спеціальних можливостей для людей з особливими потребами
Технічна підтримка клієнтів з особливими потребами
Корпорація Майкрософт прагне забезпечити якомога кращі умови роботи для всіх своїх клієнтів. Якщо у вас є особливі потреби або ви маєте запитання щодо спеціальних можливостей, зверніться по технічну підтримку до служби Microsoft Disability Answer Desk. Її фахівці чудово знають, як використовувати численні спеціальні засоби, і можуть надавати допомогу англійською, іспанською, французькою й американською мовами жестів. Щоб отримати контактні дані для свого регіону, перейдіть на сайт служби Microsoft Disability Answer Desk.
Якщо ви користувач у державній установі, комерційній організації або на підприємстві, зверніться до корпоративної служби підтримки Disability Answer Desk.