Сучасні сторінки та веб-частини призначено для повного реагування на пристрої, тобто зображення, які використовуються в веб-частинах, відрізнятимуться по-різному залежно від того, де їх показано, який макет використовується, а також пристрій, на який вони розглядаються. Наприклад, сучасні сторінки створені, щоб чудово виглядати на мобільних пристроях, а автоматичне масштабування зображень допомагає створити Цей привабливий досвід.

Які розміри зображень працюють найкращим?
У разі використання відповідного макета сторінки немає певної висоти або ширини в пікселях, які забезпечать збереження певної фігури на пристроях і макетах. Зображення змінює розмір і обтинається автоматично, щоб показати найкращий можливий результат на різних пристроях і макетах. Однак існують деякі рекомендації, які допоможуть переконатися, що зображення чудово виглядатимуть на своїх сторінках.
Пошук найкращого розміру зображення для сторінки залежить від таких факторів:
-
Пропорція: зв'язокміж висотою та шириною зображень
-
Макет стовпця: тип і кількість стовпців на сторінці
-
Макет веб-частини: макет, вибраний для веб-частини, у якій використовується зображення
Пропорції
Пропорція – це зв'язок між шириною та висотою зображень. Зазвичай вона виражається як два числа, наприклад 3:2, 4:3 або 16:9. Ширина завжди є першим числом. Як приклад, пропорції 16:9 може бути 1600 pixels у ширині на 900 пікселів у висоту. Або це може бути 1920 x 1080, 1280 x 720 або будь-які інші комбінації ширини та висоти, які можна обчислити рівними 16:9. Щоб визначити пропорції зображень, можна отримати калькулятор пропорцій в Інтернеті та в деяких засобах редагування фотографій.

У більшості випадків зображення в сучасних веб-частинах найкраще працюють між макетами та пристроями, коли вони мають пропорції 16:9 або 4:3, залежно від макета.
Макети стовпців
Сторінка може бути викладена з розділами, які містять різні типи стовпців і макети, наприклад стовпці повноширинні, один стовпець, два стовпці, три стовпці, один третій лівий і один третій правий стовпець. Загальне правило для зображень, які очікують на заповнення ширини стовпця, мають бути принаймні такими, як у стовпці, у якому їх розташовано. Наприклад, зображення в веб-частині зображення в одному стовпці має становити принаймні 1204 пікселів завширшки. Нижче наведено вказівки з ширини для кожного макета стовпців.
|
Макет |
Ширина в пікселях |
|
Стовпець повноширинний |
1920 |
|
Один стовпець |
1204 |
|
Два стовпці |
586 на один стовпець |
|
Три стовпці |
380 на один стовпець |
|
Один третій лівий стовпець |
380 для стовпця зліва; 792 для правої колонки |
|
Один третій правий стовпець |
792 для стовпця зліва; 380 для правої колонки |
Через відповідний характер сторінок зображення в повноширинних стовпцях завжди відображатимуться на повну ширину екрана з автоматичним зростанням на основі розміру екрана.
Висота зображень, розташованих в інших макетах стовпців, залежить від пропорцій. Нижче наведено вказівки з висоти та ширини для 16:9 та 4:3 пропорцій (округлюється вгору або вниз до найближчого пікселя). Це зручно, щоб зберегти зображення на ширину та висоту, які масштабується відповідно для мобільних пристроїв.
|
ПРОПОРЦІЇ МАКЕТ |
16 x 9 Ширина x висота в пікселях |
4 x 3 Ширина x висота в пікселях |
|---|---|---|
|
Один стовпець |
1204 x 677 |
1204 x 903 |
|
Два стовпці |
586 x 330 |
586 x 439 |
|
Три стовпці |
380 x 214 |
380 x 285 |
|
Один третій лівий стовпець |
380 x 446 для лівого стовпця; 792 x 446 для правого стовпця |
380 x 594 для лівого стовпця; 792 x 594 для правого стовпця |
|
Один третій правий стовпець |
792 x 446 для лівого стовпця; 380 x 446 для правого стовпця |
792 x 594 для лівого стовпця; 380 x 594 для правого стовпця |
Макети веб-частин
Макети у веб-частинах, які ви використовуєте, також впливатимуть на відображення масштабу зображень. У наведених нижче прикладах показано різні веб-частини та їх макети в одному стовпці, а також пропорції, які використовуються в кожній.
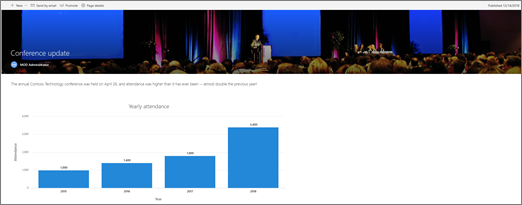
Розглянемо це зображення, яке має оригінальну пропорцію 16:9:

Нижче наведено приклади цього зображення, відображеного в одному макеті сторінки стовпців, різних веб-частин і макетів.
|
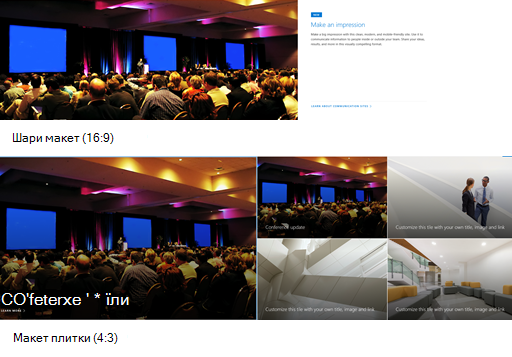
Наведені нижче пропорції для макетів плиток і шарів:
Нижче наведено приклад зображення, відображеного в макеті "макет шарів" (згори) і "Плитка" (знизу)
|
|
|
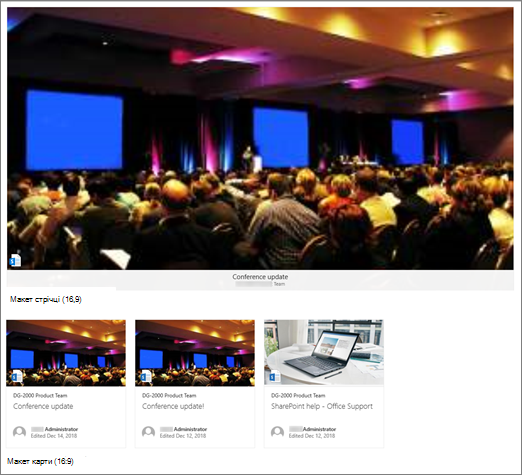
16:9 – це пропорції для карусель, стрічки та макетів карток. Нижче наведено приклад зображення, відображеного в макеті стрічки (зверху) і в макеті карт (знизу).
|
|
|
Зображення розширитимуться до ширини розділу, що міститиме веб-частину. У вас є можливість змінити пропорції або довільні обтинання за допомогою панелі інструментів зображення або використовувати маркери змінення розміру, щоб збільшити або зменшити розмір зображення. Нижче наведено приклад відображення позначок обтинання (сині лінії) на 4:3
|
|
|
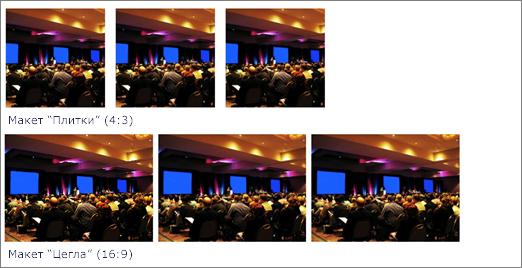
Наведені нижче пропорції використовуються в різних макетах:
Нижче наведено приклад зображення, відображеного в макеті "Плитка" (зверху) і "Цегла" (знизу)
|
|
|
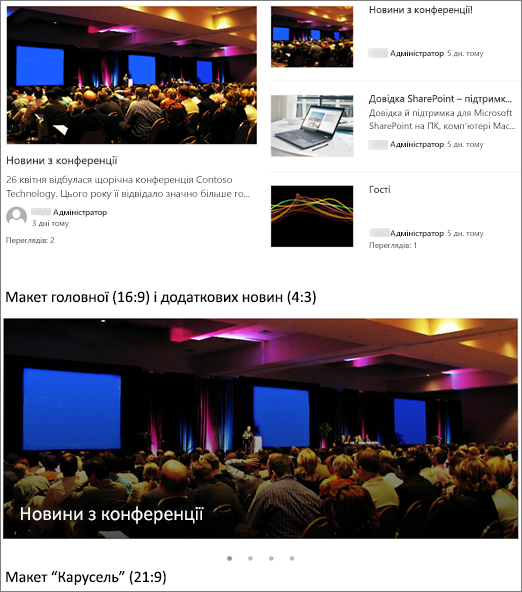
Залежно від макета зображення в веб-частині "Новини" може бути 4:3, 16:9 або 21:9. Нижче наведено приклад зображень у верхній статті та макет карусель.
|
|
|
Зображення виглядають найкращим чином, коли вони мають альбомну або 16:9 або більше в пропорції, і коли вони мають розмір принаймні 1 МБ. Крім того, переконайтеся, що в полі зберегти найважливішу частину зображення в поданні, особливо коли зображення використовується в ескізах, макетах новин і результатах пошуку. Приклад (початкове зображення 16:9) з фокусною точкою на динаміці.
|
|
|
Мініатюри сторінок відображаються в таких місцях, як результати пошуку, виділені результати вмісту, дописи новин тощо. За замовчуванням ескіз походить від області заголовка сторінки або з веб-частини, що міститься в першому порядку на сторінці (наприклад, у верхньому лівому куті макета сторінки). Ви можете перевизначити стандартне значення та змінити ескіз сторінки. Коли ви це зробите, радимо використовувати зображення з пропорціями 16:9. Приклад (початкове зображення 16:9)
|
|
|
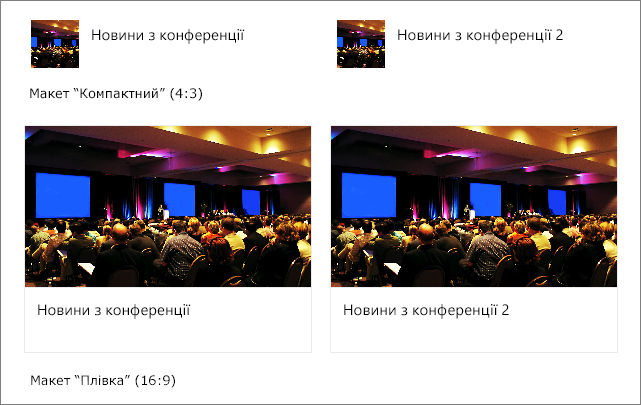
Веб-частина «Швидкі посилання» містить шість різних макетів. Нижче наведено Рекомендовані пропорції:
Нижче наведено приклад зображення, відображеного в компактному макеті (вгорі), а також у макеті стрічки (знизу).
|
Поради.:
-
Коли ви додаєте зображення до області заголовка сторінки або веб-частини героя, радимо також настроїти фокальну точку в області зображення, яке потрібно завжди відобразити. Щоб дізнатися більше про те, як настроїти координаційний центр для цих двох сценаріїв, перегляньте статтю змінення фокальної точки зображення в веб-частині Hero та Настроювання області заголовка на сторінці.
-

Рекомендації щодо зображення заголовка сайту
Крім сторінок, можна додати користувацькі емблеми або зображення в розширеному макеті. Нижче наведено рекомендації з змінення розміру цих елементів.
|
Елемент |
Опис |
Рекомендації Ширина x висота в пікселях |
|---|---|---|
|
Емблема сайту |
Більший емблему, які можуть бути не квадратні та прозорі, залежно від того, який макет завантажено |
192 x 64 Формат: PNG, JPEG, SVG (SVG не дозволено на веб-сайтах, підключених до груп) |
|
Мініатюра емблеми сайту |
Ескіз квадратної емблеми, що використовується, якщо не завантажується емблема сайту або в місцях, де потрібен квадратний формат Цей елемент обов'язковий. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не дозволено на веб-сайтах, підключених до груп) |
|
Розширений емблему сайту |
Розширений макет заголовків містить розширену ширину емблеми сайту. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Розширена фонове зображення макета |
Нове фонове зображення, яке можна використовувати в розширеному заголовку. |
2560 x 164 Формат: JPEG, PNG |