В этом разделе приведены пошаговые инструкции и рекомендации по обеспечению доступности сайта SharePoint и разблокировки содержимого для всех, включая людей с ограниченными возможностями.
SharePoint имеет множество встроенных функций, которые помогают людям с разными возможностями использовать ваш сайт и вносить свой вклад в него. В этом разделе вы узнаете, например, как выбрать доступный внешний вид для сайта, чтобы людям с низким зрением было легче читать содержимое. Вы также узнаете, как добавлять замещающие тексты к изображениям, чтобы пользователи, использующие средства чтения с экрана, могли слушать, что такое изображение. Вы также можете прочитать о том, как использовать шрифты, цвета и темы для максимальной инклюзивности сайта, прежде чем публиковать его.
Эта статья предназначена для тех, кто использует SharePoint для стандартных задач, таких как совместная работа или организация библиотеки документов. Это не руководство администратора — специальные навыки здесь не требуются.
Итак, ваша команда теперь может использовать программу SharePoint 2013. Вы хотите создать сайт, которым смогут пользоваться все, в том числе люди с ограниченными возможностями.

Вам повезло. В SharePoint 2016 просто выбрать правильную цветовую контрастность, добавить альтернативный текст и настроить другие элементы из контрольного списка специальных возможностей. Кроме того, SharePoint тщательно проверяется, чтобы убедиться в том, что люди смогут использовать готовые сайты без мыши. По любой странице SharePoint можно перемещаться и использовать любую кнопку или команду с помощью одной только клавиатуры.
Эта статья предназначена для тех, кто использует SharePoint для стандартных задач, таких как совместная работа или организация библиотеки документов. Она не подразумевает, что у вас есть какие-то специальные навыки, кроме повседневной работы за компьютером.
Хотите создать доступный сайт SharePoint? Давайте приступим.
В этой статье
Первый шаг — создание нового сайта
Чтобы создать сайт, выполните следующие действия.
-
В верхней части страницы над панелью навигации выберите пункт Сайты.
-
На странице "Сайты" выберите команду Создать сайт.

-
В диалоговом окне Запуск нового сайта присвойте сайту имя и нажмите кнопку Создать.
Советы:
-
При первом нажатии кнопки Сайты отображаются некоторые экраны настройки сайта и инструкции во время настройки личного сайта. Возможно, вам придется подождать некоторое время и снова нажать кнопку Сайты , прежде чем перейти к следующему шагу.
-
В зависимости от настройки вашего сайта, может потребоваться указать имя другого пользователя, который может управлять сайтом, а также указать степень безопасности контента.
-
Сайт будет создан в расположении, заранее определенном администратором, и появится среди сайтов, которые вы отслеживаете. Он не унаследует параметры разрешений и средства навигации других сайтов. Создав сайт, вы сможете добавлять документы и изображения, предоставлять доступ к сайту другим пользователям, изменять внешний вид сайта и добавлять специальные возможности.
Добавление оригинального заголовка, описания и логотипа для сайта
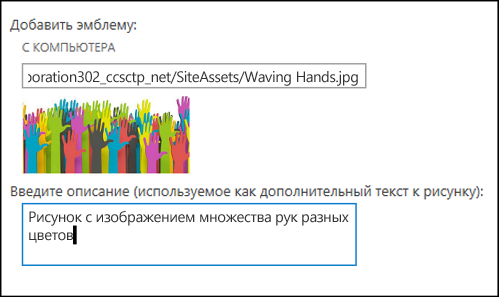
При создании сайта SharePoint одни из первых шагов — добавление заголовка, описания и логотипа. Это первый шаг к доступности сайта, поскольку вы добавляете альтернативный текст (замещающий текст) для изображения, которое используется в качестве логотипа. Замещающий текст — это один из самых важных для доступности сайта элементов. Вспомогательные технологии, такие как средства чтения с экрана, озвучивают замещающий текст для людей, которые не могут видеть экран.
Чтобы изображение логотипа стало доступным для людей с ограниченными возможностями, напишите для него описание. SharePoint использует описание, чтобы создать замещающий текст в формате HTML.
-
Щелкните Параметры

-
В группе Внешний вид и функции выберите Заголовок, описание и логотип.
-
Введите заголовок и описание сайта.

-
Введите местоположение файла изображения логотипа, а затем создайте описание.

-
Нажмите кнопку ОК.
Если открыть домашнюю страницу сайта, вы увидите результаты.
Придание сайту профессионального вида с помощью доступной темы
Следующий шаг к доступности касается цвета и контрастности. Цвет и контрастность имеют большое значение для доступности. Людям с ослабленным зрением, например с макулярной дегенерацией, нужна определенная степень контрастности, чтобы иметь возможность видеть, что происходит на экране. Важно также внимательно выбирать цвета, потому что некоторые из них не могут различать дальтоники. Например, люди с нарушением восприятия красного и зеленого видят красный и зеленый как один и тот же цвет.
Чтобы упростить выполнение этого шага, SharePoint поставляется с коллекцией тем, которые готовы к использованию. Если вы уже использовали темы раньше, то знаете, что тема — это совокупность цветов, макета страницы, шрифтов и других параметров.
Использование встроенной доступной темы
-
На только что созданном сайте щелкните плитку с вашим стилем?

-
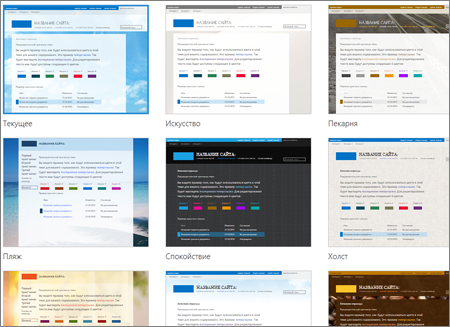
Просмотрите доступные шаблоны на странице Изменение внешнего вида.

-
Чтобы выбрать доступную тему с полностью протестированными цветом и контрастностью, выберите тему Office.
Если выбрать тему Office , вам не нужно тестировать цвет. Если вы хотите использовать другую тему, см. следующий раздел, Настройка собственного сочетания цветов, чтобы найти информацию о создании сочетания цветов для доступного сайта. -
Выбранная тема появится на следующей странице. Чтобы увидеть ее, щелкните Попробовать. Чтобы выбрать другую тему, щелкните Начать сначала.
Настройка собственного сочетания цветов
Если вы хотите использовать другую тему, можно выбрать другое сочетание цветов. Это сочетание необходимо проверить с помощью простых инструментов тестирования, чтобы убедиться, что оно доступно.
Чтобы настроить цвета после выбора темы, откройте меню Цвет на странице с изображением темы.
-
Щелкните стрелку вниз в поле цвета, чтобы увидеть встроенные параметры:

-
Выберите один из цветов, а затем нажмите кнопку Попробовать , чтобы увидеть изображение с выбранными цветами.
-
Если вам нравится изображение, щелкните Да, оставить так. Если вы хотите изменить его, нажмите кнопку Нет, не совсем, чтобы вернуться.
Проверка доступности выбранных параметров
Чтобы удостовериться, что выбранные вами параметры доступны для всех пользователей, необходима дополнительная проверка. Чтобы проверить контрастность, можно использовать один из бесплатных инструментов с надежного веб-сайта. Вот несколько вариантов, которые можно использовать.
-
От Paciello Group: анализатор контрастности цвета
Дальнейшие действия
Чтобы найти дополнительные ресурсы, посвященные специальным возможностям, перейдите в раздел Подготовка к созданию доступного сайта SharePoint.
Дополнительные сведения о добавлении элементов на новый сайт см. в разделе Добавление доступного контента и изображений на сайт.
В этом разделе
Create сайт со специальными возможностями
SharePoint Современный интерфейс в Microsoft 365 упрощает создание, сборку и настройку сайта, который может использовать каждый. SharePoint предлагает шаблоны сайтов, содержащие предварительно заполненные страницы, шаблоны страниц, шаблоны новостей и веб-части, которые можно настроить в соответствии с потребностями вашей аудитории.
При создании сайта или добавлении новой страницы выберите шаблон с контрастностью цветов, например черный текст на белом фоне или наоборот. Правильный цвет и контрастность могут помочь людям с низким зрением легче читать содержимое на странице. Для новых страниц можно также выбрать параметр Пустая, чтобы создать страницу с нуля без предварительно созданного форматирования, а затем добавить нужные элементы стиля.
Пошаговые инструкции по созданию сайта см. в статье Create сайта в SharePoint. Чтобы узнать, как создавать страницы, перейдите по Create и использовать современные страницы на сайте SharePoint.
Вы можете изменить шаблон сайта и настроить внешний вид сайта даже после его создания. Инструкции см. в разделах Применение и настройка шаблонов сайтов SharePoint и Настройка сайта SharePoint.
Примечание: Если вы не видите пункт Изменить внешний вид в меню Параметры , скорее всего, у вас нет разрешения на изменение этого параметра. Дополнительные сведения см. в статье Общие сведения об уровнях разрешений или обратитесь к администратору.
Упорядочение содержимого по разделам со специальными возможностями
Чтобы создать упорядоченные и доступные макеты страниц, предпочтительно используйте разделы с одним полноширинным столбцом. Просто структурированные разделы легче перемещаться со специальными возможностями, чем разделы, в которых содержимое разделено на несколько параллельных столбцов, например. Старайтесь не стекать несколько разделов с разным количеством столбцов, так как это может отвлекать людей с ограниченными возможностями и людей, которые являются нейроразумными.
Пошаговые инструкции по добавлению разделов см. в статье Добавление разделов и столбцов на современной странице SharePoint.
Изменение цвета фона раздела
Убедитесь, что в разделах используется доступный цвет фона.
-
В разделе выберите

-
В разделе Затенение фона разделов выберите параметр с максимальной контрастностью между текстом и цветом фона.
Использование встроенных стилей заголовков в веб-частях
Заголовки предназначены для сканирования как визуально, так и с помощью специальных возможностей. В идеале заголовки объясняют, что такое раздел, веб-часть или страница. Используйте встроенные стили заголовков и создайте описательные тексты заголовков, чтобы пользователям средства чтения с экрана было проще определять структуру раздела, веб-части или страницы и перемещаться по заголовкам.
Располагайте заголовки в логическом порядке. Например, используйте заголовок 1, заголовок 2, а затем заголовок 3, а не заголовок 3, заголовок 1 и заголовок 2. Упорядочение сведений в веб-частях на небольшие блоки. В идеале каждый раздел документа с заголовком должен включать всего несколько абзацев.
Пошаговые инструкции по работе с заголовками см. в статье Добавление содержимого со специальными возможностями и ссылок на сайт SharePoint Online.
Избегайте использования таблиц
Как правило, по возможности избегайте таблиц и преподнося данные другим способом, например абзацы с заголовками. Таблицы с фиксированной шириной могут оказаться трудными для чтения пользователями, которые используют экранную лупу, так как такие таблицы принудительно используют содержимое определенного размера. Это делает шрифт очень маленьким, что заставляет пользователей экранной лупы прокручиваться по горизонтали, особенно на мобильных устройствах.
Если вам нужно использовать таблицы, используйте следующие рекомендации, чтобы убедиться, что таблица максимально доступна:
-
Избегайте таблиц фиксированной ширины.
-
Убедитесь, что таблицы правильно отображаются на всех устройствах, включая телефоны и планшеты.
-
Если в таблице есть гиперссылки, измените текст ссылки, чтобы они имели смысл и не прерывали середину предложения.
-
Убедитесь, что содержимое таблицы и страницы легко считывается с помощью экранной лупы. Просмотрите его на мобильном устройстве, чтобы убедиться, что пользователям не нужно будет горизонтально прокручивать страницу на телефоне, например.
Использование заголовков таблиц
Средства чтения с экрана отслеживают свое положение в таблице путем подсчета ячеек. Если вложить в таблицу другую таблицу или объединить или разделить ячейки, средство чтения с экрана собьется со счета и больше не сможет предоставлять полезные сведения о таблице.
Кроме того, пустые ячейки в таблице могут ввести в заблуждение пользователей средства чтения с экрана, так как они могут подумать, что в таблице больше ничего нет. Используйте простую табличную структуру только для данных и укажите сведения о заголовке столбца. Средства чтения с экрана также используют сведения из заголовка для обозначения строк и столбцов.
-
Поместите курсор в любое место таблицы.
-
На панели инструментов веб-части выберите

-
В разделе Стили таблиц выберите стиль со строкой заголовка и строгой контрастностью цветов, например заголовком или заголовком цвета темы.
-
Введите текст заголовка.
Упорядочение содержимого по спискам со специальными возможностями
Чтобы упростить чтение содержимого раздела, веб-части или страницы средствами чтения с экрана, упорядочение информации по небольшим блокам, таким как маркированные или нумерованные списки.
-
На панели инструментов веб-части выберите


-
Введите текст элемента списка.
-
Чтобы добавить другой элемент списка, нажмите клавишу ВВОД и введите текст элемента списка.
Совет: Например, чтобы создать более сложные, сложные и настраиваемые списки для отслеживания, можно использовать приложение Microsoft Списки и связать списки сSharePoint сайтом. Инструкции см. в Create списка.
Добавление замещающего текста для изображений
Замещающий текст помогает людям, которые не видят экран, понять, что важно в изображениях, фигурах, графических элементах SmartArt, диаграммах и других визуальных элементах. В замещающем тексте кратко опишите изображение, его намерение и важные сведения о изображении. Средства чтения с экрана считывают описание пользователям, которые не могут видеть содержимое.
Совет: Чтобы написать хороший замещающий текст, необходимо кратко и однозначно передать содержимое и назначение изображения. Замещающий текст не должен быть длиннее короткого предложения или двух. В большинстве случаев будет выполняться несколько вдумчиво выделенных слов. Не повторяйте в замещающем тексте содержимое сообщения, сопровождающего изображение, и не используйте фразы, указывающие на изображение, например "графическое представление...", "изображение...". Дополнительные сведения о написании замещающего текста см. в статье Все, что необходимо знать для написания эффективного замещающего текста.
Текст на изображениях не должен быть единственным способом передачи важной информации. Если необходимо использовать изображение с текстом, повторите этот текст в веб-части.
Если изображение, например, фоновое изображение является чисто декоративным, упоминание, что в замещающем тексте.
Для аудио- и видеоконтента, помимо замещающего текста, включите скрытые субтитры для людей с нарушениями слуха.
Дополнительные сведения о том, как обеспечить инклюзивность визуальных элементов и мультимедиа, см. в статье Добавление изображений и мультимедиа со специальными возможностями на сайт SharePoint Online.
Добавление замещающего текста к фоновому изображению в области заголовка
Если вы используете фоновое изображение в веб-части области заголовка, убедитесь, что вы добавили в него замещающий текст.
-
В веб-части области заголовка выберите

-
В поле Замещающий текст введите замещающий текст для фонового изображения.
Добавление замещающего текста к изображениям в веб-частях, отличных от областей заголовка
-
Выберите изображение, а затем выберите

-
В поле Замещающий текст введите замещающий текст для изображения.
Create тексты гиперссылок со специальными возможностями
Пользователям средств чтения с экрана иногда нужно ознакомиться со списком ссылок. Ссылки должны точно и понятно описывать объект, на который они указывают. Например, не используйте такие тексты ссылок, как "Щелкните здесь", "Просмотреть эту страницу", "Перейти сюда" или "Подробнее". Вместо этого добавьте полное название целевой страницы.
Совет: Если заголовок конечной страницы хорошо описывает ее содержание, используйте его в качестве текста гиперссылки. Например, этот текст гиперссылки соответствует заголовку на целевой странице: Create больше с шаблонами Майкрософт.
Пошаговые инструкции по созданию гиперссылок см. в статье Добавление содержимого со специальными возможностями и ссылок на сайт SharePoint Online.
Использование формата и цвета шрифта со специальными возможностями
Шрифт со специальными возможностями не исключает и не замедляет скорость чтения всех, кто читает текст на вашем сайте, в том числе людей с низким зрением или ограниченными возможностями чтения. Правильный шрифт повышает удобочитаемость и удобочитаемость текста на странице.
Чтобы уменьшить нагрузку на чтение, выберите знакомые шрифты без засечек, такие как Arial или Calibri. Избегайте чрезмерного использования прописных букв и выделения курсивом или подчеркиванием.
Человек с нарушениями зрения может упустить значение, передаваемое определенными цветами. Например, добавьте подчеркивание к цветному тексту гиперссылки, чтобы пользователи с дальтонизмом знали, что это ссылка. Заголовки рекомендуется выделять полужирным начертанием или шрифтом более крупного размера.
Текст на сайте должен быть читаемым в режиме высокой контрастности. Например, используйте яркие цвета и цветовые схемы с высокой контрастностью. Черно-белые схемы упрощают восприятие текста и фигур для людей с цветовой слепотой.
Инструкции по работе со шрифтами и текстом см. в разделах Добавление содержимого со специальными возможностями и ссылок на сайт SharePoint Online и Добавление текста в пространство SharePoint.
Проверка специальных возможностей с помощью средства чтения с экрана
Когда сайт или страница будет готова к публикации, вы можете попробовать перейти к содержимому с помощью средства чтения с экрана, например экранного диктора. Экранный диктор поставляется с Windows, поэтому устанавливать ничего не нужно. Это еще один из способов выявления проблем в тексте навигации или замещающем тексте, например.
Совет: Чтобы проверка контрастность цветов, можно использовать один из бесплатных инструментов с доверенного веб-сайта, например Анализатор контрастности цвета или Средство проверки контрастности цвета.
-
Запустите средство чтения с экрана. Например, чтобы запустить экранный диктор, нажмите клавиши CTRL+Windows+ВВОД.
-
Нажимайте клавиши CTRL+F6, пока фокус (синий прямоугольник) не окажется на панели команд.
-
Нажмите клавишу TAB один раз, а затем нажмите клавишу СТРЕЛКА ВНИЗ, чтобы перейти вниз по странице. Устраните все проблемы со специальными возможностями, с которыми вы столкнулись.
-
Закройте средство чтения с экрана. Например, чтобы выйти из экранного диктора, нажмите клавиши CTRL+Клавиша с логотипом Windows+ВВОД.
См. также
Ресурсы по созданию сайтов, доступных для лиц с ограниченными возможностями, в SharePoint Online
Настройка навигации на сайте SharePoint
Создание доступных писем Outlook для людей с особыми потребностями
Создание презентаций PowerPoint, доступных людям с особыми потребностями
Создание документов Word, доступных людям с ограниченными возможностями
Создание документов Excel, доступных людям с особыми потребностями
Создание доступных записных книжек OneNote для людей с особыми потребностями
Обеспечение доступности схемы Visio для людей с особыми потребностями
Создание доступного дизайна Sway для людей с особыми потребностями
Техническая поддержка пользователей с ограниченными возможностями
Корпорация Майкрософт стремится к тому, чтобы все наши клиенты получали наилучшие продукты и обслуживание. Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если вы представитель государственного учреждения или коммерческой организации, обратитесь в службу Disability Answer Desk для предприятий.