Questo argomento fornisce istruzioni dettagliate e procedure consigliate per rendere accessibile il sito di SharePoint e sbloccare il contenuto per tutti, incluse le persone con disabilità.
SharePoint include molte caratteristiche che aiutano gli utenti con abilità diverse a usare e contribuire al sito. In questo argomento verrà illustrato, ad esempio, come scegliere un aspetto accessibile per il sito in modo che le persone ipovedenti possano leggerlo più facilmente. Si imparerà anche ad aggiungere testo alternativo alle immagini in modo che le persone che usano utilità per la lettura dello schermo siano in grado di ascoltare il contenuto dell'immagine. È anche possibile leggere informazioni su come usare tipi di carattere, colori e temi per ottimizzare l'inclusività del sito prima di pubblicarlo.
Questo articolo è rivolto agli utenti che usano SharePoint per svolgere attività quali la collaborazione o l'organizzazione di una raccolta di documenti. Non è una Guida per gli amministratori e non necessita di particolari competenze.
Il team dispone ora di SharePoint 2013. Si desidera creare un sito e fare in modo che tutti possano usarlo, comprese le persone disabili.

Sei fortunata. Con SharePoint 2016 è più facile ottenere il giusto contrasto dei colori, aggiungere testo alternativo e così via, tutti gli elementi visualizzati in molti elenchi di controllo per l'accessibilità. Inoltre, SharePoint viene testato accuratamente per assicurarsi che gli utenti possano usare i siti senza mouse. È possibile spostarsi in qualsiasi pagina di SharePoint e usare qualsiasi pulsante o comando usando solo la tastiera
Questo articolo è rivolto alle persone che usano SharePoint per attività comuni, ad esempio per la collaborazione o una raccolta documenti. Non si presuppongono particolari competenze, ma una comune conoscenza del proprio computer.
Si vuole creare un sito di SharePoint accessibile? Iniziamo.
Per saperne di più
Primo passaggio: creare un nuovo sito
Per creare un sito, seguire questa procedura.
-
Nella parte superiore della pagina fare clic su Siti nella barra di spostamento.
-
Nella pagina Siti fare clic su nuovo sito.

-
Nella finestra di dialogo Avvia nuovo sito assegnare un nome al sito e quindi fare clic su Crea.
Suggerimenti:
-
La prima volta che si fa clic su Siti verranno visualizzate alcune istruzioni e schermate di configurazione del sito, mentre viene creato il sito personale. Prima di procedere al passaggio successivo, può essere necessario attendere qualche minuto e quindi fare di nuovo clic su Siti.
-
A seconda di come è configurato il sito, potrebbe essere necessario nominare un'altra persona autorizzata a gestire il sito e specificare il livello di sicurezza del contenuto.
-
Il sito viene creato in un percorso predefinito impostato dall'amministratore e verrà visualizzato tra i siti seguiti. Il sito non erediterà le impostazioni delle autorizzazioni o della struttura di spostamento di altri siti. Dopo aver creato il sito, si possono aggiungere immagini e documenti, condividere il sito con altre persone, modificare l'aspetto e rendere tutto accessibile.
Personalizzare il sito con un titolo, una descrizione e un logo
Quando si crea un sito di SharePoint, uno dei primi passaggi consiste nel definire un titolo, una descrizione e un logo. Questo è il primo passaggio per l'accessibilità, perché si aggiunge un testo alternativo per un'immagine, quella usata per un logo. Il testo alternativo è una delle operazioni più importanti che si possano effettuare per rendere accessibile un sito Web. Le Assistive Technology, come le utilità per la lettura dello schermo, leggono ad alta voce il testo alternativo per le persone che non possono vedere lo schermo.
Per rendere accessibile l'immagine del logo, basta immettere una descrizione. SharePoint usa la descrizione per creare automaticamente il testo alternativo in HTML.
-
Fare clic su Impostazioni

-
In Aspetto selezionare Titolo, descrizione e logo.
-
Immettere un titolo e una descrizione.

-
Immettere il percorso per il file di immagine del logo e quindi creare la descrizione.

-
Fare clic su OK.
I risultati saranno visualizzati nella home page del sito.
Conferire al sito un aspetto professionale con un tema accessibile
Il prossimo passaggio per l'accessibilità riguarda il colore e il contrasto. Colore e contrasto sono elementi importanti per l'accessibilità. Le persone con problemi di ipovisione, come quelle affette da degenerazione maculare, hanno bisogno di un certo livello di contrasto per poter vedere il contenuto dello schermo. È anche importante prestare attenzione alla selezione dei colori, perché le persone daltoniche non riescono a percepire le differenze tra alcuni colori. Ad esempio, le persone affette da daltonismo per i colori verde e rosso vedono questi due colori allo stesso modo.
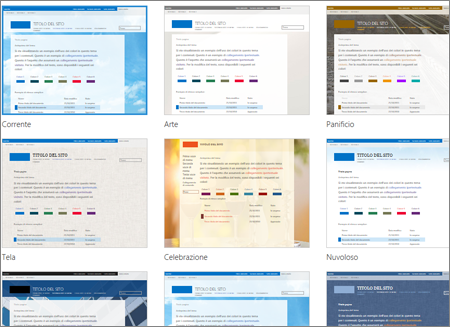
Per facilitare questo passaggio, SharePoint include una raccolta di temi pronti all'uso. Se non si è mai usato un tema, si tratta di una raccolta di scelte di colore, layout di pagina, tipi di carattere e così via.
Usare il tema accessibile predefinito
-
Nel sito appena creato fare clic sul riquadro Qual è il tuo stile?

-
Nella pagina Cambia aspetto esaminare i modelli disponibili.

-
Per scegliere un tema completamente accessibile e verificato per quando riguarda i colori e il contrasto, selezionare il tema di Office.
Se si sceglie il tema di Office , non è necessario testare il colore. Per usare un tema diverso, vedere la sezione successiva, Personalizzare la combinazione dei colori, per informazioni su come creare una combinazione di colori accessibile. -
Il tema scelto appare nella pagina successiva. Per vedere altro, fare clic Provalo. In alternativa, per scegliere un tema diverso, fare clic Ricomincia.
Personalizzare la combinazione dei colori
Se si vuole usare un tema diverso, è possibile scegliere una combinazione di colori diversa accessibile. È necessario testarlo per essere certi che sia accessibile, ma gli strumenti di test sono facili da usare.
Per personalizzare i colori dopo aver scelto un tema, basta cercare il menu Colore nella pagina che mostra il tema.
-
Fare clic sulla freccia in giù nella casella colore per visualizzare le opzioni predefinite:

-
Selezionarne uno e quindi fare clic su Provalo per vedere un'immagine con i colori scelti.
-
Se l'aspetto è soddisfacente, fare clic su Sì, mantieni. Per modificarlo, fare clic su No, riprova per tornare indietro.
Verificare l'accessibilità scelta
Per essere certi che la scelta sia accessibile, è consigliabile accertarsene. Per controllare il contrasto, è possibile usare uno degli strumenti gratuiti da un sito Web attendibile. Ecco diverse opzioni utili allo scopo.
-
Color Contrast Analyzer di Paciello Group
-
Color Contrast Checker di WebAIM
Passaggi successivi
Per trovare altre risorse sull'accessibilità, vedere Introduzione alla creazione di un sito di SharePoint accessibile
Per informazioni sull'aggiunta di elementi al nuovo sito, vedere Aggiungere contenuto e immagini accessibili al sito
In questo argomento
Create un sito accessibile
SharePoint L'esperienza moderna in Microsoft 365 semplifica la creazione, la creazione e la personalizzazione di un sito utilizzabile da tutti. SharePoint offre modelli di sito contenenti pagine prepopolate, modelli di pagina, modelli di post di notizie e web part che possono essere personalizzati in base alle esigenze del pubblico.
Quando si crea un nuovo sito o si aggiunge una nuova pagina, scegliere un modello con un forte contrasto dei colori, ad esempio testo nero su sfondo bianco o viceversa. Il colore e il contrasto giusti possono aiutare le persone ipovedenti a leggere più facilmente il contenuto di una pagina. Per le nuove pagine, è anche possibile scegliere l'opzione Vuota per creare una pagina da zero senza formattazione specifica e quindi aggiungere gli elementi di stile desiderati.
Per istruzioni dettagliate su come creare un sito, vedere Create un sito in SharePoint. Per informazioni su come creare pagine, vedere Create e usare le pagine moderne in un sito di SharePoint.
È possibile modificare il modello di sito e personalizzare l'aspetto del sito anche dopo averlo creato. Per istruzioni, vedere Applicare e personalizzare modelli di sito di SharePoint e Personalizzare il sito di SharePoint.
Nota: Se l'opzione Cambia aspetto non è presente nel menu Impostazioni , è probabile che non si disponga dell'autorizzazione necessaria per modificare questa impostazione. Per altre informazioni, vedere Informazioni sui livelli di autorizzazione o rivolgersi all'amministratore.
Organizzare il contenuto in sezioni accessibili
Per creare layout di pagina organizzati e accessibili, preferibilmente usare sezioni con un'unica colonna a larghezza intera. Le sezioni semplicemente strutturate sono più facili da esplorare con strumenti di assistive technology rispetto alle sezioni in cui il contenuto è stato suddiviso in più colonne affiancate, ad esempio. Prova a non impilare più sezioni con un numero variabile di colonne perché questo può distrarre le persone con disabilità e le persone neurodiverse.
Per istruzioni dettagliate su come aggiungere sezioni, vedere Aggiungere sezioni e colonne in una pagina moderna di SharePoint.
Cambiare il colore di sfondo della sezione
Assicurarsi di usare un colore di sfondo accessibile nelle sezioni.
-
Nella sezione selezionare

-
In Ombreggiatura sfondo sezione selezionare un'opzione con il contrasto più elevato tra il testo e i colori di sfondo.
Usare gli stili titolo predefiniti nelle web part
I titoli sono pensati per essere analizzati, sia visivamente che con strumenti di assistive technology. Idealmente, i titoli spiegano di cosa si tratta una sezione, una web part o una pagina. Usare gli stili titolo predefiniti e creare testi descrittivi per consentire agli utenti dell'utilità per la lettura dello schermo di determinare più facilmente la struttura della sezione, della web part o della pagina ed esplorare i titoli.
Organizzare i titoli nell'ordine logico previsto. Ad esempio, usare Titolo 1, Titolo 2 e poi Titolo 3 invece di Titolo 3, Titolo 1 e poi Titolo 2. Organizzare le informazioni nelle web part in piccole sezioni. In teoria, ogni titolo dovrebbe includere solo alcuni paragrafi.
Per istruzioni dettagliate su come usare le intestazioni, vedere Aggiungere contenuto accessibile e collegamenti a un sito di SharePoint Online.
Evitare di usare le tabelle
In generale, evitare le tabelle se possibile e presentare i dati in un altro modo, ad esempio i paragrafi con intestazioni. Le tabelle a larghezza fissa potrebbero risultare difficili da leggere per gli utenti che usano Lente di ingrandimento, perché tali tabelle forzano il contenuto a dimensioni specifiche. Questo rende il tipo di carattere molto piccolo, che forza gli utenti di Lente di ingrandimento a scorrere orizzontalmente, soprattutto nei dispositivi mobili.
Se è necessario usare le tabelle, usare le linee guida seguenti per assicurarsi che la tabella sia il più accessibile possibile:
-
Evitare tabelle a larghezza fissa.
-
Assicurati che il rendering delle tabelle sia eseguito correttamente in tutti i dispositivi, inclusi telefoni e tablet.
-
Se nella tabella sono presenti collegamenti ipertestuali, modificare il testo del collegamento in modo che abbiano senso e non interrompono la frase.
-
Assicurati che il contenuto della tabella e della pagina sia facilmente leggibile con Lente di ingrandimento. Visualizzarla in un dispositivo mobile, ad esempio per assicurarsi che le persone non debbano scorrere orizzontalmente la pagina in un telefono.
Usare le intestazioni di tabella
Le utilità per la lettura dello schermo tengono traccia della loro posizione in una tabella contando le celle. Se una tabella è annidata in un'altra tabella o una cella è unita o divisa, l'utilità per la lettura dello schermo perde il conto e non riesce a fornire informazioni utili sulla tabella da quel punto in poi.
L'utilizzo di celle vuote può indurre gli utenti che usano utilità per la lettura dello schermo a ritenere che non siano presenti altri dati nella tabella. Usare una struttura semplice per le tabelle solo per i dati e specificare le informazioni dell'intestazione di colonna. Le utilità per la lettura dello schermo usano anche le informazioni di intestazione per identificare righe e colonne.
-
Posizionare il cursore in un punto qualsiasi di una tabella.
-
Sulla barra degli strumenti della web part selezionare

-
In Stili tabella selezionare uno stile con una riga di intestazione e un contrasto dei colori elevato, ad esempio Intestazione o Intestazione tema.
-
Digitare il testo dell'intestazione.
Organizzare il contenuto in elenchi accessibili
Per semplificare la lettura del contenuto in una sezione, una web part o una pagina da parte delle utilità per la lettura dello schermo, organizzare le informazioni in piccole sezioni, ad esempio elenchi puntati o numerati.
-
Sulla barra degli strumenti della web part selezionare


-
Digitare il testo della voce di elenco.
-
Per aggiungere un'altra voce di elenco, premere INVIO e quindi digitare il testo della voce di elenco.
Suggerimento: Per creare elenchi più avanzati, complessi e personalizzabili a scopo di verifica, ad esempio, è possibile usare l'app Microsoft Elenchi e collegare gli elenchi al sitoSharePoint. Per istruzioni, vai a Create un elenco.
Aggiungere testo alternativo alle immagini
Il testo alternativo aiuta gli utenti che non possono vedere lo schermo a comprendere quali sono gli elementi importanti nelle immagini, nelle forme, negli elementi grafici SmartArt, nei grafici e in altri elementi visivi. Nel testo alternativo descrivere brevemente l'immagine, il suo scopo e l'importanza dell'immagine. Le utilità per la lettura dello schermo leggono la descrizione agli utenti che non possono vedere il contenuto.
Suggerimento: Per scrivere un buon testo alternativo, assicurarsi di comunicare il contenuto e lo scopo dell'immagine in modo univoco e conciso. Il testo alternativo non deve contenere più di una frase breve o due: il più delle volte basteranno poche parole attentamente selezionate. Non ripetere il contenuto testuale circostante come testo alternativo né usare frasi che fanno riferimento a immagini, come "un elemento grafico di" o "un'immagine di". Per altre info su come scrivere testo alternativo, vai a Tutto quello che devi sapere per scrivere un testo alternativo efficace.
Evitare di usare testo nelle immagini come unico metodo per comunicare informazioni importanti. Se è necessario usare un'immagine contenente testo, ripetere il testo nella web part.
Se l'immagine, ad esempio, un'immagine di sfondo è puramente decorativa, menzionarlo nel testo alternativo.
Per i contenuti audio e video, includere anche i sottotitoli codificati oltre al testo alternativo per gli utenti con disabilità uditive.
Per altre informazioni su come assicurarsi che gli oggetti visivi e gli elementi multimediali siano inclusivi, vedere Aggiungere contenuti multimediali e immagini accessibili a un sito di SharePoint Online.
Aggiungere testo alternativo a un'immagine di sfondo in un'area del titolo
Se si usa un'immagine di sfondo in una web part area del titolo, assicurarsi di aggiungervi testo alternativo.
-
Nella web part area del titolo selezionare

-
Nel campo Testo alternativo digitare il testo alternativo per l'immagine di sfondo.
Aggiungere testo alternativo alle immagini in web part diverse dall'area del titolo
-
Selezionare l'immagine e quindi

-
Nel campo Testo alternativo digitare il testo alternativo per l'immagine.
Create testo accessibile ai collegamenti ipertestuali
Le persone che usano le utilità per la lettura dello schermo a volte esaminano un elenco di collegamenti. I collegamenti devono comunicare informazioni chiare e precise relative alla destinazione. Ad esempio, evita di usare testi di collegamento come "Fai clic qui", "Vedi questa pagina", Vai qui" o "Altre informazioni". Includere invece il titolo completo della pagina di destinazione.
Suggerimento: Se il titolo nella pagina di destinazione del collegamento ipertestuale fornisce un riepilogo accurato dei contenuti della pagina, è possibile usarlo per il testo del collegamento ipertestuale. Ad esempio, questo testo del collegamento ipertestuale corrisponde al titolo della pagina di destinazione: Create altro con i modelli Microsoft.
Per istruzioni dettagliate su come creare collegamenti ipertestuali, vedere Aggiungere contenuto accessibile e collegamenti a un sito di SharePoint Online.
Usare il formato e il colore del carattere accessibili
Un tipo di carattere accessibile non esclude o rallenta la velocità di lettura di chiunque legga il testo nel sito, incluse le persone con disabilità a livello visivo o di lettura. Il tipo di carattere corretto migliora la leggibilità e la leggibilità del testo in una pagina.
Per ridurre il carico di lettura, selezionare tipi di carattere sans serif familiari, ad esempio Arial o Calibri. Evitare di usare solo lettere maiuscole e di eccedere con il corsivo o le sottolineature.
Una persona con problemi di vista potrebbe non comprendere il significato trasmesso da determinati colori. Se ad esempio si aggiunge una sottolineatura al testo di un collegamento ipertestuale contraddistinto da un colore, gli utenti daltonici riusciranno a identificare la presenza del collegamento ipertestuale anche se non distinguono il colore. Per le intestazioni, può essere utile formattare il testo in grassetto o usare un tipo di carattere più grande.
Il testo nel sito deve essere leggibile in modalità a contrasto elevato. Ad esempio, usare colori brillanti o combinazioni di colori a contrasto elevato alle estremità opposte dello spettro cromatico. Le combinazioni in bianco e nero consentono agli utenti daltonici di distinguere più facilmente il testo e le forme.
Per istruzioni su come usare tipi di carattere e testo, vedere Aggiungere contenuto accessibile e collegamenti a un sito di SharePoint Online e Aggiungere testo a uno spazio di SharePoint.
Testare l'accessibilità con un'utilità per la lettura dello schermo
Quando il sito o la pagina è pronta per la pubblicazione, è possibile provare a spostarsi nel contenuto usando un'utilità per la lettura dello schermo, ad esempio l'Assistente vocale. L'Assistente vocale include Windows, quindi non è necessario installare nulla. Questo è un altro modo per individuare, ad esempio, problemi di spostamento o di testo alternativo.
Suggerimento: Per controllare il contrasto dei colori, è possibile usare uno degli strumenti gratuiti disponibili in un sito Web attendibile, ad esempio Analizzatore contrasto colori o Controllo contrasto colori.
-
Avviare l'utilità per la lettura dello schermo. Ad esempio, per avviare l'Assistente vocale, premi CTRL+tasto WINDOWS+INVIO.
-
Premere CTRL+F6 fino a quando lo stato attivo, il rettangolo blu, non si trova sulla barra dei comandi.
-
Premere TAB una volta e quindi la freccia GIÙ per spostarsi verso il basso nella pagina. Risolvere eventuali problemi di accessibilità riscontrati.
-
Uscire dall'utilità per la lettura dello schermo. Ad esempio, per uscire dall'Assistente vocale, premi CTRL+tasto WINDOWS+INVIO.
Vedere anche
Risorse per creare siti accessibili in SharePoint Online
Personalizzare la struttura di spostamento del sito di SharePoint
Rendere i messaggi di posta elettronica di Outlook accessibili per gli utenti con disabilità
Rendere le presentazioni di PowerPoint accessibili per gli utenti con disabilità
Rendere i documenti di Word accessibili per gli utenti con disabilità
Rendere i documenti di Excel accessibili per gli utenti con disabilità
Rendere i blocchi appunti di OneNote accessibili per gli utenti con disabilità
Rendere accessibile il diagramma di Visio per utenti disabili
Rendrere i progetti di Sway accessibili per le persone gli utenti con disabilità
Supporto tecnico per i clienti con disabilità
Microsoft vuole offrire la miglior esperienza possibile a tutti i clienti. Se si hanno disabilità o domande relative all'accessibilità, contattare Microsoft Disability Answer Desk per ottenere assistenza tecnica. Il team di Disability Answer Desk è qualificato nell'uso di molte delle assistive technology più diffuse e può offrire assistenza nel linguaggio dei segni in inglese, spagnolo, francese e americano. Per trovare le informazioni di contatto per la propria area geografica, visitare il sito Microsoft Disability Answer Desk.
Gli utenti di enti pubblici, commerciali o aziendali possono contattare l'Answer Desk per l'accessibilità per le aziende.











