Тази тема ви дава подробни инструкции и най-добри практики, за да направите своя SharePoint сайт достъпен и отключен за всеки, включително хора с увреждания.
SharePoint има много вградени функции, които помагат на хората с различни способности да използват и допринасят за вашия сайт. В тази тема ще научите например как да изберете достъпен облик за вашия сайт, така че хората с влошено зрение да могат да четат съдържанието по-лесно. Също така ще научите как да добавяте алтернативен текст към изображения, така че хората, които използват екранни четци, да могат да слушат какво представлява изображението. Можете също да прочетете как да използвате шрифтове, цветове и теми, за да увеличите включеността на вашия сайт, преди да го публикувате.
Тази статия е за хора, които използват SharePoint за задачи като сътрудничество или организиране на библиотека с документи. Тя не е ръководство за администратори и не изисква специални умения.
И така, вашият екип сега има SharePoint 2013. Искате да създадете сайт и искате всички да могат да го използват, включително хората с увреждания.

Имате късмет. SharePoint 2016 ви улеснява в постигането на правилния контраст на цветовете, в добавянето на алтернативен текст и т.н. – всички елементи, които виждате в множеството контролни списъци за достъпността. Освен това SharePoint е тестван изцяло, за да е сигурно, че без никакви начални настройки хората могат да използват сайта без мишка. Можете да се придвижвате из всички страници на SharePoint и да използвате всеки бутон или команда само с помощта на клавиатурата
Тази статия е за хора, които използват SharePoint за обикновени задачи, като сътрудничество или библиотека с документи. Тя не приема за дадено, че имате някакви специални умения, а просто че имате познания за компютъра, придобити в ежедневието.
Искате да създадете достъпен сайт на SharePoint? Да започваме.
Какво искате да направите?
Първа стъпка – създаване на нов сайт
За да създадете сайт, изпълнете стъпките по-долу.
-
В навигационната лента в горната част на страницата щракнете върху Сайтове.
-
На страницата "Сайтове" щракнете върху нов сайт.

-
В диалоговия прозорец Започване на нов сайт дайте име на вашия сайт и после щракнете върху Създай.
Съвети:
-
Когато за първи път щракнете върху Сайтове, виждате някои екрани и указания за настройка на сайта, докато се създава вашият личен сайт. Може да се наложи да почакате малко и после отново да щракнете върху Сайтове, преди да продължите със следващата стъпка.
-
В зависимост от това как е настроен вашият сайт, може да се наложи да посочите името на друго лице, което да може също да управлява сайта ви, и да укажете колко защитено трябва да бъде съдържанието.
-
Сайтът ви се създава в местоположение, което вашият администратор е дефинирал предварително, и сайтът ще се появи сред сайтовете, които следвате. Вашият сайт няма да наследи никакви настройки за разрешения или навигация от други сайтове. След като създадете сайта, можете да добавите документи и изображения, да споделите сайта с другите, да промените облика и да направите всичко достъпно.
Брандиране на вашия сайт със заглавие, описание и емблема
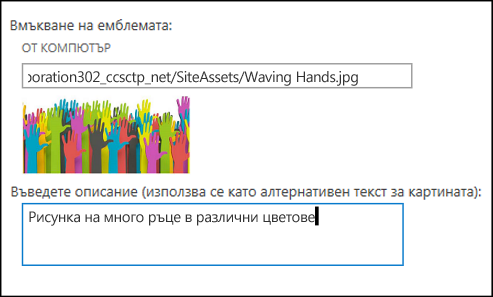
Когато създавате сайт на SharePoint, една от първите стъпки е да му дадете заглавие, описание и емблема. Това е първата стъпка към достъпността, защото добавяте алтернативен текст за изображение – изображението, което използвате за емблема. Алтернативният текст е едно от най-важните неща, които можете да направите, за да направите уеб сайта достъпен. Технологии за хора с увреждания, като например екранни четци, прочитат алтернативния текст на глас за хора, които не могат да виждат екрана.
За да направите изображението на емблемата достъпно, просто напишете описание за него. SharePoint използва описанието, за да създаде алтернативен текст в HTML вместо вас.
-
Щракнете върху Настройки

-
Под Изглед и усещане изберете Заглавие, описание и емблема.
-
Въведете заглавие и описание.

-
Въведете местоположението за файла с изображението на емблемата и след това създайте описанието.

-
Щракнете върху OK.
Когато се върнете към началната страница на вашия сайт, ще видите резултатите.
Придаване на чудесен облик на вашия сайт чрез достъпна тема
Следващата стъпка към достъпността е относно цвета и контраста. Цветовете и контрастът са важни за достъпността. Хора с намалено зрение, като например тези с макулна дегенерация, се нуждаят от определено количество контраст, за да могат да виждат какво има на екрана. Важно е също да внимавате при избора на цвят, тъй като далтонистите не могат да отличат разликите между определени цветове. Например някой, който има червено-зелена цветна слепота, вижда червено и зелено като същия цвят.
За да улесни тази стъпка, SharePoint се предоставя с колекция от теми, които са готови за използване. Ако преди не сте използвали теми: темата представлява колекция от подбрани цветове, оформление на страниците, шрифт и т.н.
Използване на вградената достъпна тема
-
В новосъздадения сайт щракнете върху плочката Какъв е вашият стил?

-
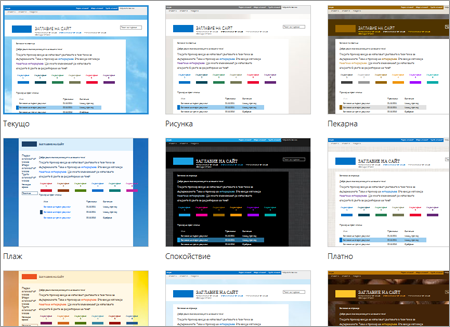
На страницата Промяна на изгледа прегледайте наличните шаблони.

-
За да изберете една напълно достъпна, тествана тема за цвят и контраст, изберете темата Office.
Ако изберете темата Office , не е нужно да тествате цвета. Ако искате да използвате различна тема, вж. следващия раздел Персонализиране на собствена комбинация от цветове, за да намерите информация как се създава достъпна комбинация от цветове. -
На следващата страница се появява темата, която сте избрали. За да видите повече, щракнете върху Опитайте. За да изберете различна тема, щракнете върху Започни отново.
Персонализиране на собствена комбинация от цветове
Ако искате да използвате друга тема, е възможно да изберете друга комбинация от цветове, която да е достъпна. Ще трябва да я тествате, за да сте сигурни, че е достъпна, но тестовите инструменти са лесни за използване.
За да персонализирате вашите цветове, след като изберете тема, просто потърсете менюто Цвят на страницата, която показва вашата тема.
-
Щракнете върху стрелката надолу в полето за цвят, за да видите вградените опции:

-
Изберете една опция и след това щракнете върху Опитайте, за да видите изображение с избраните от вас цветове.
-
Ако ви харесва, щракнете върху Да, запази го. Ако искате да промените, щракнете върху Не, не съвсем, за да се върнете обратно.
Проверка на достъпността на избора ви
За да сте сигурни, че вашият избор е достъпен, трябва да проверите. За да проверите контраста, можете да използвате един от безплатните инструменти от надежден уеб сайт. Тук са представени някои възможности, които може да използвате.
-
От Paciello Group, Color Contrast Analyzer
-
От WebAIM, Color Contrast Checker
Следващи стъпки
За да намерите повече ресурси за достъпност, отидете на Подготовка – Изграждане на достъпен сайт на SharePoint
За да научите повече за добавянето към вашия нов сайт, отидете на Добавяне на достъпно съдържание и изображения към вашия сайт
В тази тема
Създаване на съдържание достъпен сайт
SharePoint Модерната среда за работа в Microsoft 365 улеснява създаването, изграждането и персонализирането на сайт, който всеки може да използва. SharePoint предлага шаблони за сайтове, които съдържат предварително запълнени страници, шаблони за страници, шаблони за новинарски публикации и уеб части, които могат да бъдат персонализирани, за да отговарят на нуждите на вашата аудитория.
Когато създавате нов сайт или добавяте нова страница, изберете шаблон със силен цветови контраст, като например черен текст на бял фон или обратно. Правилният цвят и контраст могат да помогнат на хората с влошено зрение да четат съдържанието на страницата по-лесно. За нови страници можете също да изберете опцията Празен, за да създадете страница от самото начало без предварително проектирано форматиране, и след това да добавите желаните елементи на стил.
За подробни инструкции как да създадете сайт, отидете на Създаване на съдържание сайт в SharePoint. За да научите как да създавате страници, отидете на Създаване на съдържание и използвайте съвременни страници в сайт на SharePoint.
Можете да промените шаблона за сайт и да персонализирате облика на вашия сайт дори след като го създадете. За инструкции отидете на Прилагане и персонализиране на шаблони за сайт на SharePoint и Персонализиране на вашия сайт на SharePoint.
Забележка: Ако не виждате Промяна на изгледа в менюто Настройки , вероятно нямате разрешение да променяте тази настройка. За повече информация вж. Запознаване с нивата на разрешение или попитайте вашия администратор.
Организиране на съдържание в достъпни секции
За да създадете организирани и достъпни оформления на страници, за предпочитане използвайте секции с една колона с пълна ширина. Просто структурираните секции са по-лесни за навигиране с помощни технологии в сравнение с секции, където например съдържанието е разделено на няколко колони една до друга. Опитайте се да не насложете няколко секции с различен брой колони, тъй като това може да бъде разсейващо за хора с увреждания и хора, които са невродиверсни.
За подробни инструкции как да добавяте секции, отидете на Добавяне на секции и колони в модерна страница на SharePoint.
Промяна на фоновия цвят на секцията
Не забравяйте да използвате достъпен фонов цвят в разделите.
-
В секцията изберете

-
Под Оцветяване на фона на секцията изберете опция с най-силен контраст между текста и фоновите цветове.
Използване на вградени заглавни стилове в уеб части
Заглавията са предназначени да бъдат сканирани както визуално, така и с помощни технологии. В идеалния случай заглавията обясняват за какво се използва раздел, уеб част или страница. Използвайте вградените заглавни стилове и създайте описателни заглавни текстове, за да улесните потребителите на екранния четец да определят структурата на секцията, уеб частта или страницата и да навигират в заглавията.
Организирайте заглавията в определен логически ред. Например използвайте "Заглавие 1", "Заглавие 2" и след това "Заглавие 3", а не "Заглавие 3", "Заглавие 1" и след това "Заглавие 2". Организирайте информацията във вашите уеб части на малки части. В идеалния случай всяко заглавие ще включва само няколко абзаца.
За подробни инструкции как да работите със заглавия отидете на Добавяне на достъпно съдържание и връзки към сайт на SharePoint Online.
Избягвайте използването на таблици
По принцип избягвайте таблиците, ако е възможно, и представяйте данните по друг начин, като напр. абзаци със заглавия. Таблиците с фиксирана ширина може да се окажат трудни за четене от хора, които използват лупата, тъй като такива таблици принуждават съдържанието да достигне определен размер. Това прави шрифта много малък, което принуждава потребителите на лупата да превъртат хоризонтално, особено на мобилни устройства.
Ако трябва да използвате таблици, използвайте следните указания, за да се уверите, че таблицата ви е възможно най-достъпна:
-
Избягвайте таблици с фиксирана ширина.
-
Уверете се, че таблиците се рендират правилно на всички устройства, включително телефони и таблети.
-
Ако имате хипервръзки в таблицата, редактирайте текстовите съобщения на връзката, така че те да имат смисъл, и да не прекъсват средата на изречението.
-
Уверете се, че таблицата и съдържанието на страницата се четат лесно с лупата. Прегледайте го на мобилно устройство, за да сте сигурни, че например няма нужда хората да превъртат хоризонтално страницата на телефона.
Използване на заглавки на таблица
Екранните четци следят позицията си в таблицата чрез броене на клетките. Ако таблица е вложена в друга такава или ако клетка е слята или разделена, екранният четец губи бройката и не може да предостави полезна информация от тук нататък.
Празните клетки в таблица може да заблудят някого, който използва екранен четец, че няма нищо повече в таблицата. Използвайте проста структура на таблица само за данни и задайте информация за заглавката на колоната. Екранните четци също използват информацията в заглавката за идентифициране на редове и колони.
-
Поставете курсора някъде в таблицата.
-
В лентата с инструменти на уеб частта изберете

-
Под Стилове на таблици изберете стил със заглавен ред и силен цветови контраст, като например горен колонтитул или заглавка с цвят на тема.
-
Въведете заглавните текстове.
Организиране на съдържание в достъпни списъци
За да се улеснят екранните четци да прочетат съдържанието в раздел, уеб част или страница, организирайте информацията на малки части, като например списъци с водещи символи или номерирани списъци.
-
В лентата с инструменти на уеб частта изберете


-
Въведете текста за елемента от списъка.
-
За да добавите друг елемент от списъка, натиснете клавиша Enter и след това въведете текста на елемента от списъка.
Съвет: За да създавате по-сложни, сложни и персонализируеми списъци с цел проследяване например, можете да използвате приложението Microsoft Списъци и да свържете списъците към вашия сайт наSharePoint. За инструкции отидете на Създаване на съдържание списък.
Добавяне на алтернативен текст към изображения
Алтернативният текст помага на хората, които не могат да виждат екрана, да разберат това, което е важно, в изображения, фигури, графики SmartArt, диаграми и други визуализации. В алтернативния текст накратко обяснете изображението, неговото предназначение и това, което е важно за изображението. Екранните четци прочитат описанието на потребителите, които не могат да виждат съдържанието.
Съвет: За да напишете добър алтернативен текст, трябва да предадете съдържанието и предназначението на изображението по кратък и недвусмислен начин. Алтернативният текст не трябва да е по-дълъг от кратко изречение или две – в повечето случаи и няколко добре подбрани думи ще свършат работа. Не повтаряйте околното текстово съдържание като алтернативен текст и не използвайте фрази, свързани с изображения, като например "изображение на" или "графика на". За повече информация как да пишете алтернативен текст отидете на Всичко, което трябва да знаете, за да напишете ефективен алтернативен текст.
Избягвайте да използвате текст в изображения като единствен метод за предаване на важна информация. Ако трябва да използвате изображение с текст в него, повторете този текст в уеб частта.
Ако например изображението е чисто декоративно, споменете го в алтернативния текст.
За аудио- и видеосъдържание, в допълнение към алтернативния текст, се включват скрити надписи за хора с увреден слух.
За повече информация как да се уверите, че вашите визуални обекти и мултимедия са приобщаващи, отидете на Добавяне на достъпни картини и мултимедия към сайт на SharePoint Online.
Добавяне на алтернативен текст към фоново изображение в заглавна област
Ако използвате фоново изображение в уеб част за заглавна област, трябва да добавите алтернативен текст към него.
-
В уеб частта за заглавна област изберете

-
В полето Алтернативен текст въведете алтернативния текст за фоновото изображение.
Добавяне на алтернативен текст към изображения в уеб части, различни от заглавните области
-
Изберете изображението и след това изберете

-
В полето Алтернативен текст въведете алтернативния текст за изображението.
Създаване на съдържание достъпни текстове за хипервръзки
Хората, които използват екранни четци, понякога сканират списък от връзки. Връзките трябва да предават ясна и точна информация за местоназначението. Например избягвайте да използвате текстови връзки, като например "Щракнете тук", "Вижте тази страница", "Отидете тук" или "Научете повече". Вместо това включете пълното заглавие на страницата местоназначение.
Съвет: Ако заглавието на страницата местоназначение на хипервръзката дава точно обобщение на това, което е на страницата, използвайте го за текст на хипервръзката. Например този текст на хипервръзка съответства на заглавието на страницата местоназначение: Създаване на съдържание повече с шаблони на Microsoft.
За подробни инструкции как да създавате хипервръзки отидете на Добавяне на достъпно съдържание и връзки към сайт на SharePoint Online.
Използване на достъпен формат и цвят на шрифта
Достъпният шрифт не изключва и не забавя скоростта на четене на всеки, който чете текста във вашия сайт, включително хора с влошено зрение или проблеми при четене. Правилният шрифт подобрява четливостта и четливостта на текста на страницата.
За да намалите натоварването при четене, изберете познатите сансерифени шрифтове, като например Arial или Calibri. Избягвайте използването само на главни букви и прекомерното подчертаване или курсив.
Човек с увредено зрение може да пропусне значението, предавано с определени цветове. Например добавете подчертаване към оцветена текстова хипервръзка, за да могат хората, които са далтонисти, да знаят, че това е хипервръзка дори да не могат да видят цвета. За заглавията помислете за добавяне на получер или по-голям шрифт.
Текстът на вашия сайт трябва да може да се чете в режим на повишена четливост. Например използвайте ярки цветове или цветови схеми с повишена четливост с цветове от противоположните краища на цветовия спектър. Черно-белите схеми улесняват хората, които са далтонисти, да могат да различават по-добре фигури и текст.
За инструкции как да работите с шрифтове и текст, отидете на Добавяне на достъпно съдържание и връзки към сайт на SharePoint Online и Добавяне на текст към пространство на SharePoint.
Тестване на достъпността с екранен четец
Когато сайтът или страницата ви са готови за публикуване, можете да опитате да навигирате в съдържанието с помощта на екранен четец, например "Разказвач". "Разказвач" се предоставя с Windows, така че не е необходимо да инсталирате нищо. Това е един допълнителен начин за откриване на проблеми например в навигацията или алтернативния текст.
Съвет: За да проверите цветовия контраст, можете да използвате един от безплатните инструменти от надежден уеб сайт, например Анализатор на цветовия контраст или проверка на цветовия контраст.
-
Стартирайте екранния четец. Например за да стартирате разказвача, натиснете Ctrl+клавиша с емблемата на Windows+Enter.
-
Натискайте Ctrl+F6, докато фокусът – синият правоъгълник – е върху лентата с команди.
-
Натиснете клавиша Tab веднъж и след това натиснете клавиша със стрелка надолу, за да се придвижите надолу по страницата. Коригирайте всички проблеми с достъпността, на които се намирате.
-
Излезте от екранния четец. Например за да излезете от разказвача, натиснете Ctrl+клавиша с емблемата на Windows+Enter.
Вж. също
Ресурси за създаване на достъпни сайтове в SharePoint Online
Персонализиране на навигацията във вашия сайт на SharePoint
Направете своя имейл в Outlook достъпен за хора с увреждания
Направете презентациите си в PowerPoint достъпни за хора с увреждания
Направете своите документи на Word достъпни за хора с увреждания
Направете своите документи на Excel достъпни за хора с увреждания
Направете своите бележници на OneNote достъпни за хора с увреждания
Направете своята диаграма на Visio достъпна за хора с увреждания
Техническа поддръжка за клиенти с увреждания
Microsoft иска да осигури възможно най-добрата среда за работа за всички свои клиенти. Ако имате увреждане или имате въпроси, свързани с достъпността, се обърнете към Центъра за отговори за хора с увреждания на Microsoft за техническа помощ. Екипът за поддръжка от Центъра за отговори за хора с увреждания е обучен в използването на много популярни технологии за хора с увреждания и може да предложи помощ с английски, испански, френски и американски език на знаците. Отидете в сайта на центъра за отговори за хора с увреждания на Microsoft, за да намерите данните за връзка за вашия регион.
Ако сте потребител от държавна организация или фирма, обърнете се към корпоративния център за отговори за хора с увреждания.